こんにちは。Luxyでエンジニアをしている中村です!
先日このLuxyのホームページのパフォーマンスが重くなったという話を伺い、パフォーマンス改善を行うことになりました。
いろいろと苦戦する場面もありましたが、なんとかパフォーマンスを改善できたので、今日はその対応方法を7つ紹介したいと思います。
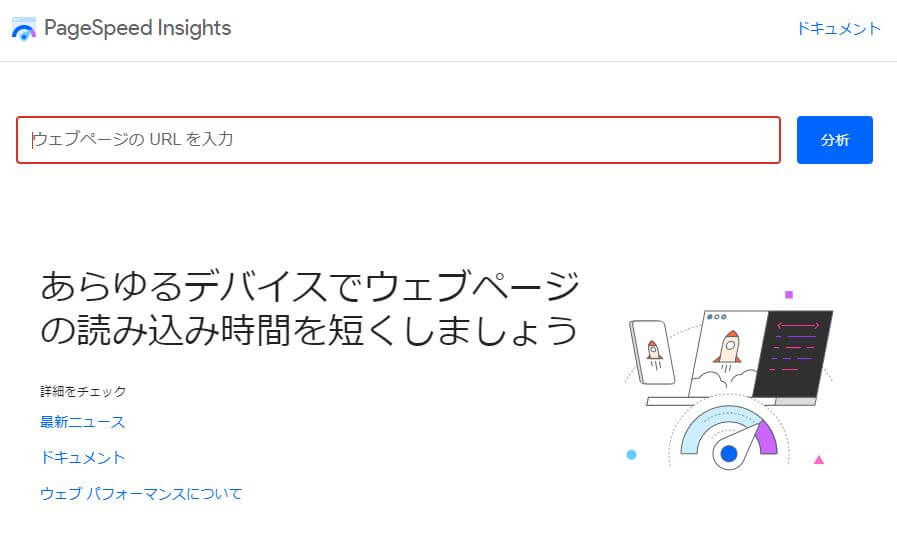
 https://pagespeed.web.dev/
上記はブログ界隈でおなじみのパフォーマンス測定サイトです。
シークレットモードでこの測定サイトを開き、合計10回測定を実施。
出た平均値を測定スコアとして記載します。
結果は、、、
ここからどれだけ上がるかを見ていきましょう。
https://pagespeed.web.dev/
上記はブログ界隈でおなじみのパフォーマンス測定サイトです。
シークレットモードでこの測定サイトを開き、合計10回測定を実施。
出た平均値を測定スコアとして記載します。
結果は、、、
ここからどれだけ上がるかを見ていきましょう。
 これが最も簡単にできるパフォーマンス改善方法です。
たまにしか使用していない、もしくは最近全く利用していないプラグインはありませんか?
使用していないプラグインを無効化もしくは削除するだけで、パフォーマンスは改善します。
無効化より削除の方が圧倒的に改善するため、基本は削除が推奨です。
「以前複雑な設定をしたし、どうしても消せない!」というプラグインは無効化にし、使っていないプラグインは削除しましょう。
また、意図せず動いている可能性もあるので、プラグインを削除する場合は、
1. 対象のプラグインを無効化する。
2. トップページ、ブログ記事ページ、wordpressダッシュボードなどを操作し、変な挙動はしないか確認する。
3. 問題ないことが確認出来たら削除する。
という手順で実施してください。
これが最も簡単にできるパフォーマンス改善方法です。
たまにしか使用していない、もしくは最近全く利用していないプラグインはありませんか?
使用していないプラグインを無効化もしくは削除するだけで、パフォーマンスは改善します。
無効化より削除の方が圧倒的に改善するため、基本は削除が推奨です。
「以前複雑な設定をしたし、どうしても消せない!」というプラグインは無効化にし、使っていないプラグインは削除しましょう。
また、意図せず動いている可能性もあるので、プラグインを削除する場合は、
1. 対象のプラグインを無効化する。
2. トップページ、ブログ記事ページ、wordpressダッシュボードなどを操作し、変な挙動はしないか確認する。
3. 問題ないことが確認出来たら削除する。
という手順で実施してください。
 一番抵抗感がありましたが、影響範囲も少なく簡単に導入できました。
行ったことは現画像を次世代画像フォーマットへ変換することです。
具体的には「.jpg」「.png」の画像を「.webp」へ変換しました。
まずは影響範囲が少ない理由について。
導入は下記URLを参考に、プラグイン「WebP Converter for Media」を使用しました。
https://tcd-theme.com/2021/04/webp-converter-for-media.html
このプラグインは元のjpgやpng画像も保持してくれる優れもの。なので対応していないブラウザでブログを見た場合は元のjpgやpngを表示してくれます。
「webp対応したから、あるブラウザでは画像が見れない!」という問題が発生しないのはうれしいですね。
(.htaccessでブラウザのバージョンを確認し、表示する画像を切り分けているようです)
またwebpの対応状況ですが、2021年12月現在、下記ブラウザ以外は対応済みとのこと。
IEは2022年6月にサポート終了が決まっており、iOSやMacOSは自動アップデートの関係もあってどんどんシェアが減っていくので、そろそろ対応しても問題なさそうです。
一番抵抗感がありましたが、影響範囲も少なく簡単に導入できました。
行ったことは現画像を次世代画像フォーマットへ変換することです。
具体的には「.jpg」「.png」の画像を「.webp」へ変換しました。
まずは影響範囲が少ない理由について。
導入は下記URLを参考に、プラグイン「WebP Converter for Media」を使用しました。
https://tcd-theme.com/2021/04/webp-converter-for-media.html
このプラグインは元のjpgやpng画像も保持してくれる優れもの。なので対応していないブラウザでブログを見た場合は元のjpgやpngを表示してくれます。
「webp対応したから、あるブラウザでは画像が見れない!」という問題が発生しないのはうれしいですね。
(.htaccessでブラウザのバージョンを確認し、表示する画像を切り分けているようです)
またwebpの対応状況ですが、2021年12月現在、下記ブラウザ以外は対応済みとのこと。
IEは2022年6月にサポート終了が決まっており、iOSやMacOSは自動アップデートの関係もあってどんどんシェアが減っていくので、そろそろ対応しても問題なさそうです。
 async Javascriptというプラグインを導入しました。
有効化したら、下記項目を変更してください。
・Async JavaScript Method → Defer
・jQuery → Defer
(それ以外はデフォルト)
ファーストビューに使用されていないjsを遅延ロードすることで、パフォーマンスが改善します。
次に紹介する「読み込まない」に比べて改善度は劣りますが、「今までちゃんと動いていたのに、突然動かなくなった!」というトラブルは起きにくいです。
まれに読み込みが遅くなった関係で「動かなくなった!」ということはあるので、動作確認は確実に行ってください。
async Javascriptというプラグインを導入しました。
有効化したら、下記項目を変更してください。
・Async JavaScript Method → Defer
・jQuery → Defer
(それ以外はデフォルト)
ファーストビューに使用されていないjsを遅延ロードすることで、パフォーマンスが改善します。
次に紹介する「読み込まない」に比べて改善度は劣りますが、「今までちゃんと動いていたのに、突然動かなくなった!」というトラブルは起きにくいです。
まれに読み込みが遅くなった関係で「動かなくなった!」ということはあるので、動作確認は確実に行ってください。
 google pagespeed insightsで、「使用していないjs」「使用していないcss」があった場合の対処方法です。
wp_deregister_style( ‘○○○○’ );
で、○○○○のところに読み込まれたlinkタグのidを記述しています。
wordpressの場合、idは「○○○○-css」という風に記述されますが、その「-css」より前の部分をここに記載してください。
複数のcssを除去したい場合は、その分
wp_deregister_style( ‘○○○○’ );
を増やせばOKです。
しかしこちらも本ブログで実施した結果、画面崩れが発生しました泣(使用してないちゃうんかい!)
結局本ブログでは導入を取りやめました。
js、cssともに画面崩れが発生してしまいましたが、読み飛ばすだけあって数値の改善は大きかったです。
可能なら対応してみましょう。
google pagespeed insightsで、「使用していないjs」「使用していないcss」があった場合の対処方法です。
wp_deregister_style( ‘○○○○’ );
で、○○○○のところに読み込まれたlinkタグのidを記述しています。
wordpressの場合、idは「○○○○-css」という風に記述されますが、その「-css」より前の部分をここに記載してください。
複数のcssを除去したい場合は、その分
wp_deregister_style( ‘○○○○’ );
を増やせばOKです。
しかしこちらも本ブログで実施した結果、画面崩れが発生しました泣(使用してないちゃうんかい!)
結局本ブログでは導入を取りやめました。
js、cssともに画面崩れが発生してしまいましたが、読み飛ばすだけあって数値の改善は大きかったです。
可能なら対応してみましょう。
 こちらもgoogle pagespeed insightsで指摘された内容です。
「ファーストビューで表示されない画像は、すべて遅延読み込みせよ」とのことだったので、画像をすべて遅延読み込みするjsを追加しました。
プラグイン「Simple Custom CSS and js」を追加し、imgタグにloading=”lazy”を自動付与します。
jsの内容
これは画像を遅延読み込みするだけなので、エラーが出る可能性も低いです。
少し手間はかかりますが、影響がほぼなくパフォーマンス改善できるので、こちらもおすすめの方法です。
こちらもgoogle pagespeed insightsで指摘された内容です。
「ファーストビューで表示されない画像は、すべて遅延読み込みせよ」とのことだったので、画像をすべて遅延読み込みするjsを追加しました。
プラグイン「Simple Custom CSS and js」を追加し、imgタグにloading=”lazy”を自動付与します。
jsの内容
これは画像を遅延読み込みするだけなので、エラーが出る可能性も低いです。
少し手間はかかりますが、影響がほぼなくパフォーマンス改善できるので、こちらもおすすめの方法です。
 本HPではgoogle fontsを使用していないにもかかわらず、google fontsをダウンロードしていました。
不要なものはダウンロードしなくていいんじゃない?という考えから、
プラグイン「Disable/Remove Google Fonts」を追加。
google fontsだけをはじくようにしました。
パフォーマンスは1しか上がらなかったため、できるならしておきたいぐらいのレベル感。
本HPではgoogle fontsを使用していないにもかかわらず、google fontsをダウンロードしていました。
不要なものはダウンロードしなくていいんじゃない?という考えから、
プラグイン「Disable/Remove Google Fonts」を追加。
google fontsだけをはじくようにしました。
パフォーマンスは1しか上がらなかったため、できるならしておきたいぐらいのレベル感。
 実施できそうな改善方法はありましたか?
自分のブログのパフォーマンスを改善して、快適なブログライフを楽しみましょう。
ちなみに、今回はパフォーマンス改善の一環として、CDNの導入も実施してみました。
結論数値の改善は見込めませんでしたが、有益な情報ですので気になる方は下記リンクからご確認ください。
それではまた!
実施できそうな改善方法はありましたか?
自分のブログのパフォーマンスを改善して、快適なブログライフを楽しみましょう。
ちなみに、今回はパフォーマンス改善の一環として、CDNの導入も実施してみました。
結論数値の改善は見込めませんでしたが、有益な情報ですので気になる方は下記リンクからご確認ください。
それではまた!
1.現状のパフォーマンスについて
さて知見を紹介する前にまずは改善前のパフォーマンスを確認します。 表示測定ツール:PageSpeed Insights https://pagespeed.web.dev/
上記はブログ界隈でおなじみのパフォーマンス測定サイトです。
シークレットモードでこの測定サイトを開き、合計10回測定を実施。
出た平均値を測定スコアとして記載します。
結果は、、、
https://pagespeed.web.dev/
上記はブログ界隈でおなじみのパフォーマンス測定サイトです。
シークレットモードでこの測定サイトを開き、合計10回測定を実施。
出た平均値を測定スコアとして記載します。
結果は、、、
モバイル:40.9
PC:91
2.パフォーマンス改善方法7選
いろいろ試した結果、効果が出た方法を7つ紹介していきます。 ★がついている改善はおすすめの改善で、「時間がない」「wordpressはよくわからない」という人はとりあえずこれだけやっておけばよいと思います。2-1. ★使っていないプラグインの削除(手間:小、改善度:大)
 これが最も簡単にできるパフォーマンス改善方法です。
たまにしか使用していない、もしくは最近全く利用していないプラグインはありませんか?
使用していないプラグインを無効化もしくは削除するだけで、パフォーマンスは改善します。
無効化より削除の方が圧倒的に改善するため、基本は削除が推奨です。
「以前複雑な設定をしたし、どうしても消せない!」というプラグインは無効化にし、使っていないプラグインは削除しましょう。
また、意図せず動いている可能性もあるので、プラグインを削除する場合は、
1. 対象のプラグインを無効化する。
2. トップページ、ブログ記事ページ、wordpressダッシュボードなどを操作し、変な挙動はしないか確認する。
3. 問題ないことが確認出来たら削除する。
という手順で実施してください。
これが最も簡単にできるパフォーマンス改善方法です。
たまにしか使用していない、もしくは最近全く利用していないプラグインはありませんか?
使用していないプラグインを無効化もしくは削除するだけで、パフォーマンスは改善します。
無効化より削除の方が圧倒的に改善するため、基本は削除が推奨です。
「以前複雑な設定をしたし、どうしても消せない!」というプラグインは無効化にし、使っていないプラグインは削除しましょう。
また、意図せず動いている可能性もあるので、プラグインを削除する場合は、
1. 対象のプラグインを無効化する。
2. トップページ、ブログ記事ページ、wordpressダッシュボードなどを操作し、変な挙動はしないか確認する。
3. 問題ないことが確認出来たら削除する。
という手順で実施してください。
2-2. ★次世代フォーマット画像の配信 (手間:小、改善度:大)
 一番抵抗感がありましたが、影響範囲も少なく簡単に導入できました。
行ったことは現画像を次世代画像フォーマットへ変換することです。
具体的には「.jpg」「.png」の画像を「.webp」へ変換しました。
まずは影響範囲が少ない理由について。
導入は下記URLを参考に、プラグイン「WebP Converter for Media」を使用しました。
https://tcd-theme.com/2021/04/webp-converter-for-media.html
このプラグインは元のjpgやpng画像も保持してくれる優れもの。なので対応していないブラウザでブログを見た場合は元のjpgやpngを表示してくれます。
「webp対応したから、あるブラウザでは画像が見れない!」という問題が発生しないのはうれしいですね。
(.htaccessでブラウザのバージョンを確認し、表示する画像を切り分けているようです)
またwebpの対応状況ですが、2021年12月現在、下記ブラウザ以外は対応済みとのこと。
一番抵抗感がありましたが、影響範囲も少なく簡単に導入できました。
行ったことは現画像を次世代画像フォーマットへ変換することです。
具体的には「.jpg」「.png」の画像を「.webp」へ変換しました。
まずは影響範囲が少ない理由について。
導入は下記URLを参考に、プラグイン「WebP Converter for Media」を使用しました。
https://tcd-theme.com/2021/04/webp-converter-for-media.html
このプラグインは元のjpgやpng画像も保持してくれる優れもの。なので対応していないブラウザでブログを見た場合は元のjpgやpngを表示してくれます。
「webp対応したから、あるブラウザでは画像が見れない!」という問題が発生しないのはうれしいですね。
(.htaccessでブラウザのバージョンを確認し、表示する画像を切り分けているようです)
またwebpの対応状況ですが、2021年12月現在、下記ブラウザ以外は対応済みとのこと。
IE すべてのバージョン
MacOS Catalina以前のバージョン
iOS ios 13以前
https://webdesign-trends.net/entry/13745
2-3. ★jsの遅延ロード (手間:小、改善度:中)
 async Javascriptというプラグインを導入しました。
有効化したら、下記項目を変更してください。
・Async JavaScript Method → Defer
・jQuery → Defer
(それ以外はデフォルト)
ファーストビューに使用されていないjsを遅延ロードすることで、パフォーマンスが改善します。
次に紹介する「読み込まない」に比べて改善度は劣りますが、「今までちゃんと動いていたのに、突然動かなくなった!」というトラブルは起きにくいです。
まれに読み込みが遅くなった関係で「動かなくなった!」ということはあるので、動作確認は確実に行ってください。
async Javascriptというプラグインを導入しました。
有効化したら、下記項目を変更してください。
・Async JavaScript Method → Defer
・jQuery → Defer
(それ以外はデフォルト)
ファーストビューに使用されていないjsを遅延ロードすることで、パフォーマンスが改善します。
次に紹介する「読み込まない」に比べて改善度は劣りますが、「今までちゃんと動いていたのに、突然動かなくなった!」というトラブルは起きにくいです。
まれに読み込みが遅くなった関係で「動かなくなった!」ということはあるので、動作確認は確実に行ってください。
2-4. 使用していないcss、jsの読み込みをスキップする。 (手間:中、改善度:中)
 google pagespeed insightsで、「使用していないjs」「使用していないcss」があった場合の対処方法です。
google pagespeed insightsで、「使用していないjs」「使用していないcss」があった場合の対処方法です。
jsの読み飛ばし
jsの読み飛ばしには Flying Scripts by WP Speed Matters というプラグインが良さそうでした。 参考URL:https://affilife.sainoa.com/archives/6210.html これで指定したjsを読み飛ばすことができます。 Async javascriptも並行して使用している場合は、そちらの方が早く動いてしまってうまく読み飛ばせないこともあったので、ブラグインの実行順を制御するPlugins Load Orderも導入しました。これで「Flying Scripts by WP Speed Matters」が一番最初に動くように調整しました。 (余談ですが、プラグインはアルファベット順に読み込まれるのがデフォルト設定のようです。) (またプラグインを導入したり無効化するとこの並び順が元に戻ってしまうことがあるみたいなので気を付けてください) Flying ScriptsのTimeoutをNeverに設定することで読み飛ばしが可能です。 ただ本ブログでこれを導入してみると、画面崩れが起こってしまいました。 どうやらトップページでは使用していなくても、記事ページでは使っているjsだったようです。結局このプラグインの導入はやめてしまいました。 google pagespeed insightsが言うことが必ずしも正しいわけではないようです。 記事ページのほかにwordpress管理画面に影響がでるものもあったので、動作確認は怠らないようにしよう。cssの読み飛ばし
続いて、cssの読み飛ばしです。 cssはプラグインなどで読み飛ばしができないので、functions.phpに下記関数を追加して対応しました。
/* プラグインCSSの削除ここから */
function cut_plugin_css() {
wp_deregister_style( ‘wp-block-library’ );
}
add_action( ‘wp_enqueue_scripts’, ‘cut_plugin_css’, 100 );
/* プラグインCSSの削除ここまで */
2-5. ★ファーストビューで表示されていない画像について遅延読み込みを追加する。 (手間:小、改善度:中)
 こちらもgoogle pagespeed insightsで指摘された内容です。
「ファーストビューで表示されない画像は、すべて遅延読み込みせよ」とのことだったので、画像をすべて遅延読み込みするjsを追加しました。
プラグイン「Simple Custom CSS and js」を追加し、imgタグにloading=”lazy”を自動付与します。
jsの内容
こちらもgoogle pagespeed insightsで指摘された内容です。
「ファーストビューで表示されない画像は、すべて遅延読み込みせよ」とのことだったので、画像をすべて遅延読み込みするjsを追加しました。
プラグイン「Simple Custom CSS and js」を追加し、imgタグにloading=”lazy”を自動付与します。
jsの内容
let images = document.getElementsByTagName(“img”);
for(let i=0; i<images.length; i++) {
images[i].setAttribute(“loading”,”lazy”);
}
2-6. 使用していない外部フォントを読み込まないようにする。 (手間:小、改善度:小)
 本HPではgoogle fontsを使用していないにもかかわらず、google fontsをダウンロードしていました。
不要なものはダウンロードしなくていいんじゃない?という考えから、
プラグイン「Disable/Remove Google Fonts」を追加。
google fontsだけをはじくようにしました。
パフォーマンスは1しか上がらなかったため、できるならしておきたいぐらいのレベル感。
本HPではgoogle fontsを使用していないにもかかわらず、google fontsをダウンロードしていました。
不要なものはダウンロードしなくていいんじゃない?という考えから、
プラグイン「Disable/Remove Google Fonts」を追加。
google fontsだけをはじくようにしました。
パフォーマンスは1しか上がらなかったため、できるならしておきたいぐらいのレベル感。
2-7. その他効果がありそうな対応

大型プラグインの無効化、削除
2-2の内容と被ってしまいますが、All in one SEOやSite Kit by Googleなど、大型のプラグインを使用していないにも関わらず載せているなら削除を推奨します。これだけで5~10、パフォーマンスが改善します。マシンパワーの増加
ここまでいろいろと内容を紹介してきましたが、そもそものマシンパワーが低いと改善するものもしなくなります。 最近だとxserverが早くて優秀です。サクラの安いプランなどだとマシンパワーがついてこないので、潔くプランを上げる or サーバー引っ越しを検討してもよいかもしれません。(やはりパワー。パワーはすべてを解決する。)キャッシュの導入
Autoptimizeなどのプラグインを利用してキャッシュを導入すれば、パフォーマンスの数値は改善すると思います。(特に測定2回目以降) ただ個人的にはあまり好きではないです。 ブログの場合ほとんどのPVは「初めて訪れる人」になるので、キャッシュの恩恵を受けません。また「編集したのに変更が適用されない!」ということにも遭遇しやすくなります。(キャッシュあるある)知識のない人が実施すると、思わぬ混乱を招く恐れがあります。 キャッシュはwebサービスぐらい大規模のときに考えたい内容なので、wordpressの場合は別の方法でパフォーマンス改善をした方が良いかもしれません。3. 終わりに
上記のパフォーマンス改善を行った結果、下記の様に改善しました。
【改善前スコア】
モバイル:40.9
PC:91
↓
【改善後スコア】
モバイル:66.1
PC:96.6