
皆さんこんにちは!CMOはかたんです。
今回は前回好評だった「駆け出しウェブデザイナーへ捧ぐ最強の無料写真・コンテンツ集」の続編として、最強の無料フォントたちをご紹介しようと思います!
AdobeのillustratorやPhotoshopを買ったはいいけど、フォントが高すぎて買えない!!
 某有名フォントとかだと1つのフォントを使うのに1年間で49,800円も支払わないといけない…ムリ…(ちなみに買い切りだと数十万円いきます)
かと言ってAdobeにデフォルトで入っているフォント「小塚ゴシック・小塚明朝」だけだとちょっと物足りなさすぎ…
駆け出しデザイナーならこんな経験誰でも一度はあるはず。
そこで今回、即戦力となるべく様々なシチュエーションに合わせた無料ダウンロードできる最強フォントをご紹介しようと思います!(商用利用の可否については各サイトの規約をご確認ください)
某有名フォントとかだと1つのフォントを使うのに1年間で49,800円も支払わないといけない…ムリ…(ちなみに買い切りだと数十万円いきます)
かと言ってAdobeにデフォルトで入っているフォント「小塚ゴシック・小塚明朝」だけだとちょっと物足りなさすぎ…
駆け出しデザイナーならこんな経験誰でも一度はあるはず。
そこで今回、即戦力となるべく様々なシチュエーションに合わせた無料ダウンロードできる最強フォントをご紹介しようと思います!(商用利用の可否については各サイトの規約をご確認ください)
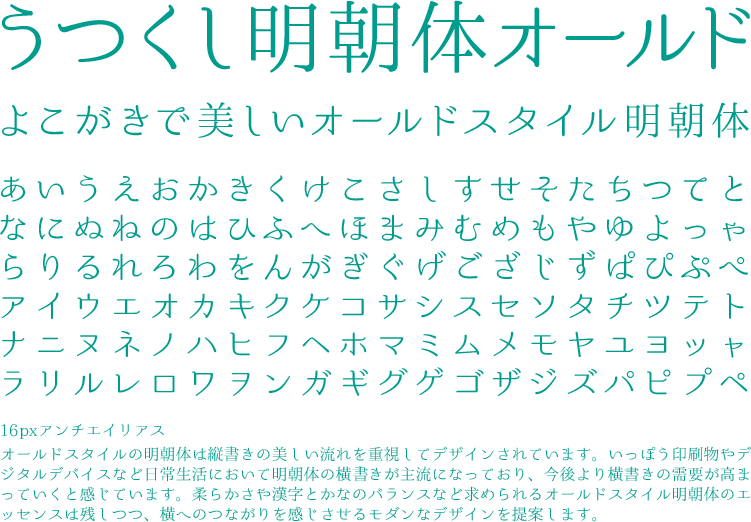
 (出典:https://www.flopdesign.com/freefont/utsukushi-mincho-font.html)
明朝体の中でもひらがな・カタカナだけでなく、漢字もほぼほぼ使えるという優れもの。
ぼくは和風で高級なデザインを行う際に、キャッチコピーやロゴ、名刺にこのフォントを使ったりしています!
(出典:https://www.flopdesign.com/freefont/utsukushi-mincho-font.html)
明朝体の中でもひらがな・カタカナだけでなく、漢字もほぼほぼ使えるという優れもの。
ぼくは和風で高級なデザインを行う際に、キャッチコピーやロゴ、名刺にこのフォントを使ったりしています!
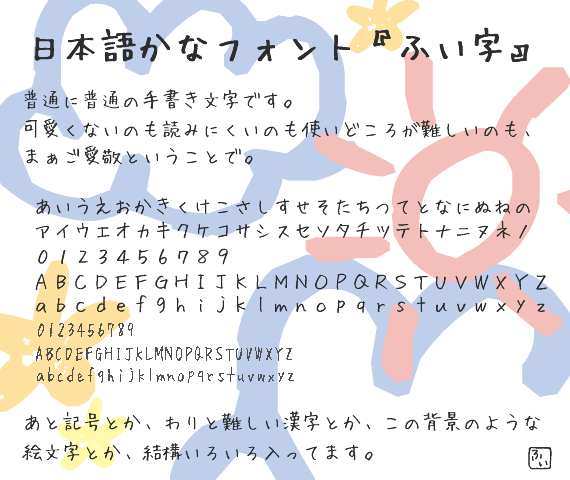
 (出典:https://hp.vector.co.jp/authors/VA039499/)
いわゆる「手書きフォント」と言われるジャンルで、無料且つ商用利用、オンラインオフライン好きに使ってやってくださいと言ってくれてます(笑)。
これは使わざるを得ない…!と言うことで、かなりお世話になっているフォントになります。
こちらは手書きになるので、ぼくの場合仕事ではDM(ダイレクトメッセージ)やプロフィール欄のデザインで、人が書いている風に見せたりするときに使っています。
あとは吹き出しの中の文字に使って人が喋ってる風にしたり…と様々な用途に使っています。
そうすると、カッチリした印象から温かみのある印象に代わり、デザインの方向性を大きく変えることが可能です。
(出典:https://hp.vector.co.jp/authors/VA039499/)
いわゆる「手書きフォント」と言われるジャンルで、無料且つ商用利用、オンラインオフライン好きに使ってやってくださいと言ってくれてます(笑)。
これは使わざるを得ない…!と言うことで、かなりお世話になっているフォントになります。
こちらは手書きになるので、ぼくの場合仕事ではDM(ダイレクトメッセージ)やプロフィール欄のデザインで、人が書いている風に見せたりするときに使っています。
あとは吹き出しの中の文字に使って人が喋ってる風にしたり…と様々な用途に使っています。
そうすると、カッチリした印象から温かみのある印象に代わり、デザインの方向性を大きく変えることが可能です。
 (出典:http://jikasei.me/font/rounded-mplus/)
続きましてこちらの丸ゴシックのフォント。かなり完成度が高く、文字のバランスがすごく良いのにフリーで使えます!
ゴシック体の多くが角があり固めの印象、男性的な感じなのに対し、丸ゴシックは女性的な印象を持ちすごく読みやすく圧迫感もありません。
明朝体じゃ硬すぎる…ゴシック体だと威圧感が…。そんなときにこちらの丸ゴシックを使ってみては如何でしょうか。
ぼくの場合、ターゲットを女性にしているお店(エステサロン・アロマ・カフェ)のホームページのキャッチコピーや見出し、名刺などに使わせてもらっています。
丸ゴシック自体数がそんなに出回っていないため、ぜひ1つ持っておいても損することのないフォントです。
(出典:http://jikasei.me/font/rounded-mplus/)
続きましてこちらの丸ゴシックのフォント。かなり完成度が高く、文字のバランスがすごく良いのにフリーで使えます!
ゴシック体の多くが角があり固めの印象、男性的な感じなのに対し、丸ゴシックは女性的な印象を持ちすごく読みやすく圧迫感もありません。
明朝体じゃ硬すぎる…ゴシック体だと威圧感が…。そんなときにこちらの丸ゴシックを使ってみては如何でしょうか。
ぼくの場合、ターゲットを女性にしているお店(エステサロン・アロマ・カフェ)のホームページのキャッチコピーや見出し、名刺などに使わせてもらっています。
丸ゴシック自体数がそんなに出回っていないため、ぜひ1つ持っておいても損することのないフォントです。
 (出典:https://opentype.jp/aoyagireisho.htm)
見て一発でお分かりかと思いますが「筆字フォント」になります。
筆字のフリーフォント自体数が圧倒的に少なく、その中でもこの筆字はまさかの「JIS第二水準」まで漢字が収録されており、使い勝手が抜群!
ちなみにJIS第二水準とは漢字3390文字!
有料フォントで筆字でJIS第二水準を買おうとすると1つ数十万円は下りません。その中で無料は嬉しいですよね。
しかも書家の青柳衡山先生が揮毫されたものを、SIMO様が作成されたTrueTypeフォントとのこと。
利用用途としてぼくの場合だと、格式のある和風のお店や商材(寿司屋とか佃煮のラベルデザインとか)だったり、ネタ系のチームのロゴに使ったことがあります。
(出典:https://opentype.jp/aoyagireisho.htm)
見て一発でお分かりかと思いますが「筆字フォント」になります。
筆字のフリーフォント自体数が圧倒的に少なく、その中でもこの筆字はまさかの「JIS第二水準」まで漢字が収録されており、使い勝手が抜群!
ちなみにJIS第二水準とは漢字3390文字!
有料フォントで筆字でJIS第二水準を買おうとすると1つ数十万円は下りません。その中で無料は嬉しいですよね。
しかも書家の青柳衡山先生が揮毫されたものを、SIMO様が作成されたTrueTypeフォントとのこと。
利用用途としてぼくの場合だと、格式のある和風のお店や商材(寿司屋とか佃煮のラベルデザインとか)だったり、ネタ系のチームのロゴに使ったことがあります。
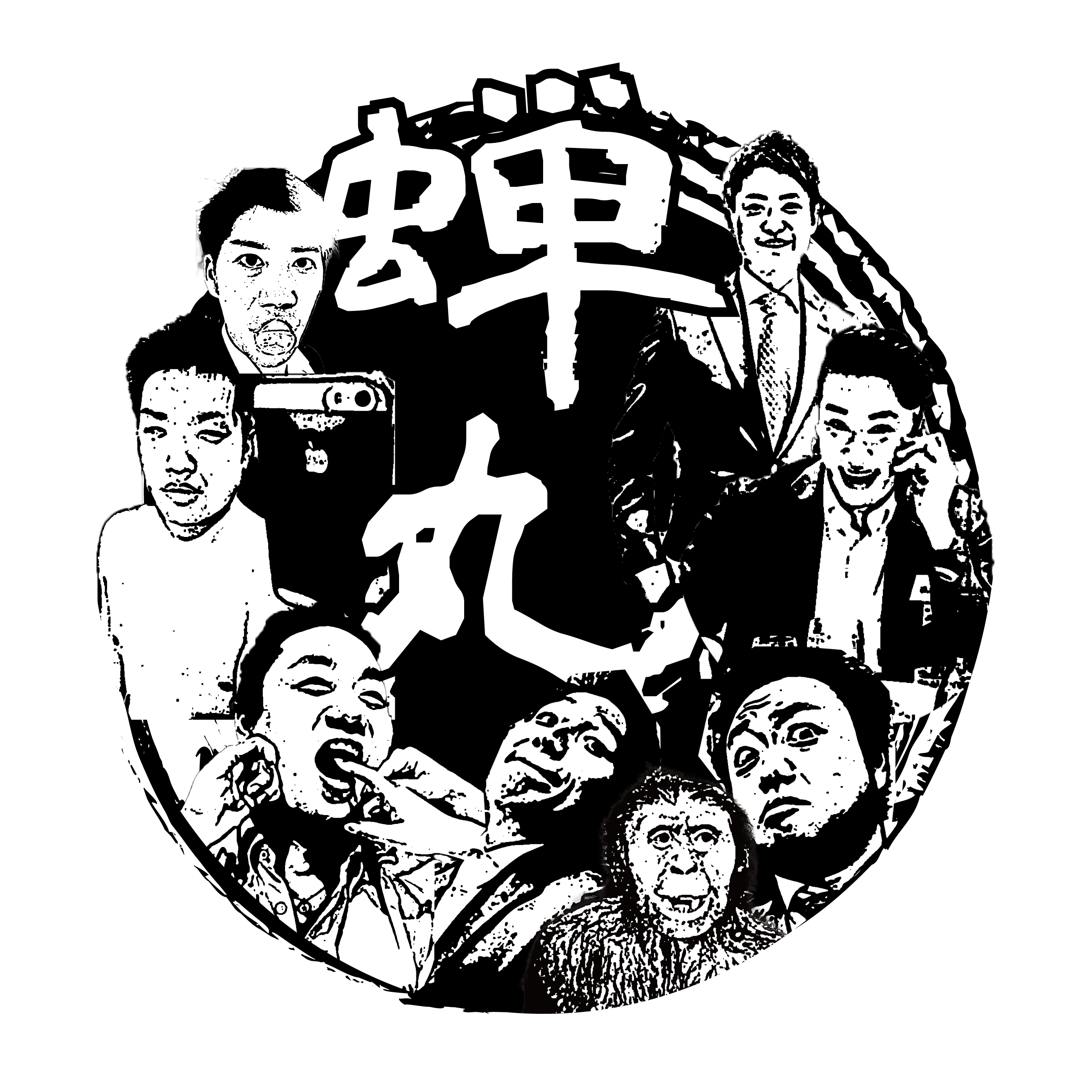
 どうですかこの文字のインパクト!文字と言うより周りの面子のインパクトの方が強いかもしれませんが…
こんな感じのインパクトあって人目に付くことをミッションにデザインするのであれば、ぜひ「青柳隷書しも」を使ってみてください。新しい扉が開くかもしれませんよ。
どうですかこの文字のインパクト!文字と言うより周りの面子のインパクトの方が強いかもしれませんが…
こんな感じのインパクトあって人目に付くことをミッションにデザインするのであれば、ぜひ「青柳隷書しも」を使ってみてください。新しい扉が開くかもしれませんよ。
 (出典:http://www.fontna.com/blog/1226/)
そして最後にご紹介したいのが、ぼくが最も使用頻度が高い「ロゴたいぷゴシック」。
何ていうんでしょう、明朝体でもゴシック対でもない珍しいタイプのフォントです。
ロゴ向けフォントでかっこいい感じと、少しやさしくてエレガントな柔らかいデザインの両面を持ち合わせており、ロゴ・チラシなどのDTP系から、キャッチコピーや見出しなどWEB系まで幅広く利用しています。
客観的にこのフォントを見て、読みにくくもなく、かと言って目に留まらないデザインでもなく、非常に使いどころが多い印象があります。
言葉でうまく表現できないのですが、とにかく使ってください!使えばその良さが分かります!!以上!!!
(出典:http://www.fontna.com/blog/1226/)
そして最後にご紹介したいのが、ぼくが最も使用頻度が高い「ロゴたいぷゴシック」。
何ていうんでしょう、明朝体でもゴシック対でもない珍しいタイプのフォントです。
ロゴ向けフォントでかっこいい感じと、少しやさしくてエレガントな柔らかいデザインの両面を持ち合わせており、ロゴ・チラシなどのDTP系から、キャッチコピーや見出しなどWEB系まで幅広く利用しています。
客観的にこのフォントを見て、読みにくくもなく、かと言って目に留まらないデザインでもなく、非常に使いどころが多い印象があります。
言葉でうまく表現できないのですが、とにかく使ってください!使えばその良さが分かります!!以上!!!
 (出典:https://www.dafont.com/)
最後に無料で利用できる英語フォントを総合的に扱っているサイトをご紹介します。その名も「dafont」。
英語フォントは日本語フォントに比べ、英数字しかないため圧倒的に作りやすく、様々なクリエイターさんがかなりの数を投稿してくれています。
使いやすい明朝体やゴシック体だけでなく、一風変わったフォントも多数。
例えば…
(出典:https://www.dafont.com/)
最後に無料で利用できる英語フォントを総合的に扱っているサイトをご紹介します。その名も「dafont」。
英語フォントは日本語フォントに比べ、英数字しかないため圧倒的に作りやすく、様々なクリエイターさんがかなりの数を投稿してくれています。
使いやすい明朝体やゴシック体だけでなく、一風変わったフォントも多数。
例えば…
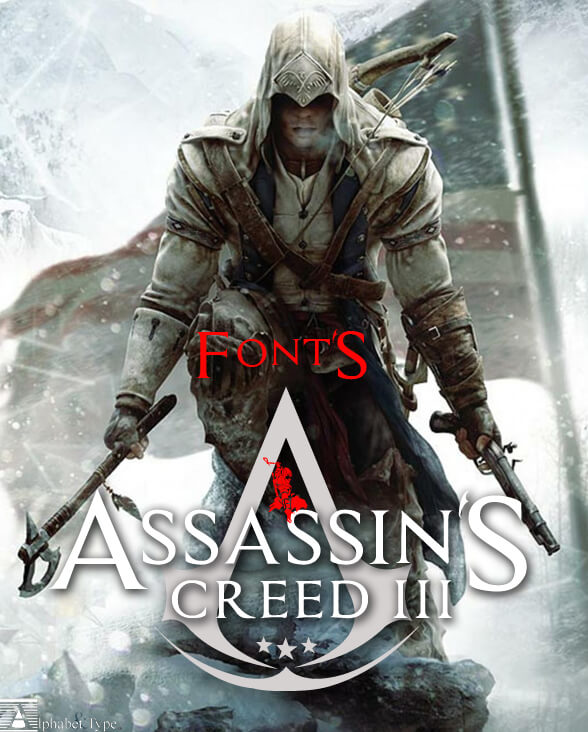
 Illustration © Madpixel Designs
Illustration © Madpixel Designs
 Illustration © Alphabet & Type
こんな感じの有名ゲームで使用しているフォントが使えちゃったりします。
そのため、ぜひお店の名前や商品・サービスの名前が英語であれば、ぜひdafontで探してみてください!
きっとあなたの理想のフォントに出会えるはず!
Illustration © Alphabet & Type
こんな感じの有名ゲームで使用しているフォントが使えちゃったりします。
そのため、ぜひお店の名前や商品・サービスの名前が英語であれば、ぜひdafontで探してみてください!
きっとあなたの理想のフォントに出会えるはず!
 某有名フォントとかだと1つのフォントを使うのに1年間で49,800円も支払わないといけない…ムリ…(ちなみに買い切りだと数十万円いきます)
かと言ってAdobeにデフォルトで入っているフォント「小塚ゴシック・小塚明朝」だけだとちょっと物足りなさすぎ…
駆け出しデザイナーならこんな経験誰でも一度はあるはず。
そこで今回、即戦力となるべく様々なシチュエーションに合わせた無料ダウンロードできる最強フォントをご紹介しようと思います!(商用利用の可否については各サイトの規約をご確認ください)
某有名フォントとかだと1つのフォントを使うのに1年間で49,800円も支払わないといけない…ムリ…(ちなみに買い切りだと数十万円いきます)
かと言ってAdobeにデフォルトで入っているフォント「小塚ゴシック・小塚明朝」だけだとちょっと物足りなさすぎ…
駆け出しデザイナーならこんな経験誰でも一度はあるはず。
そこで今回、即戦力となるべく様々なシチュエーションに合わせた無料ダウンロードできる最強フォントをご紹介しようと思います!(商用利用の可否については各サイトの規約をご確認ください)
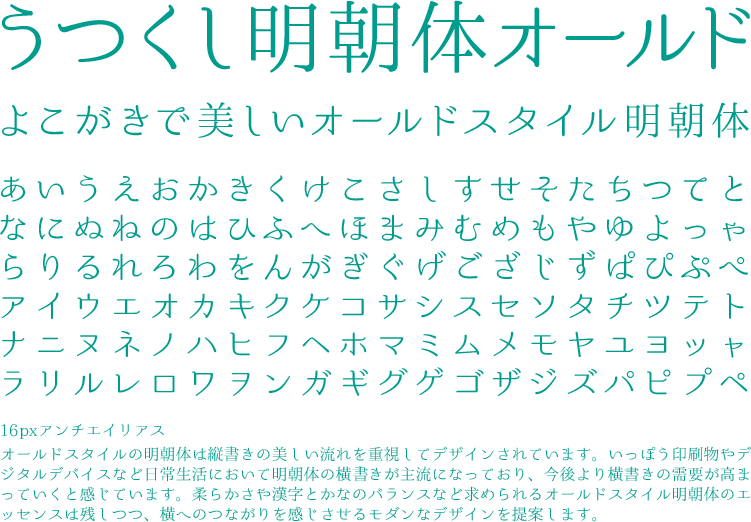
1:うつくし明朝体
 (出典:https://www.flopdesign.com/freefont/utsukushi-mincho-font.html)
明朝体の中でもひらがな・カタカナだけでなく、漢字もほぼほぼ使えるという優れもの。
ぼくは和風で高級なデザインを行う際に、キャッチコピーやロゴ、名刺にこのフォントを使ったりしています!
(出典:https://www.flopdesign.com/freefont/utsukushi-mincho-font.html)
明朝体の中でもひらがな・カタカナだけでなく、漢字もほぼほぼ使えるという優れもの。
ぼくは和風で高級なデザインを行う際に、キャッチコピーやロゴ、名刺にこのフォントを使ったりしています!
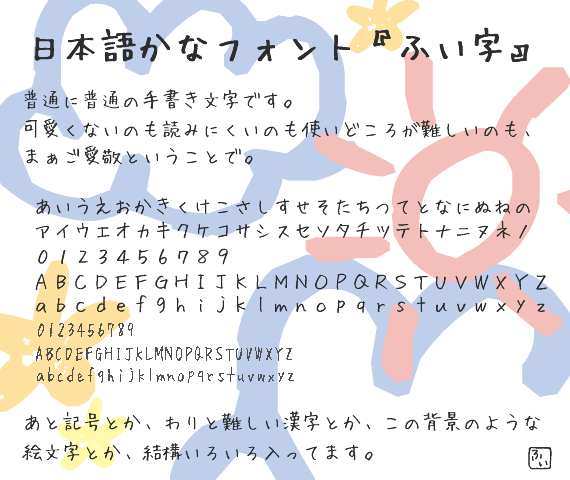
2:ふい字
 (出典:https://hp.vector.co.jp/authors/VA039499/)
いわゆる「手書きフォント」と言われるジャンルで、無料且つ商用利用、オンラインオフライン好きに使ってやってくださいと言ってくれてます(笑)。
これは使わざるを得ない…!と言うことで、かなりお世話になっているフォントになります。
こちらは手書きになるので、ぼくの場合仕事ではDM(ダイレクトメッセージ)やプロフィール欄のデザインで、人が書いている風に見せたりするときに使っています。
あとは吹き出しの中の文字に使って人が喋ってる風にしたり…と様々な用途に使っています。
そうすると、カッチリした印象から温かみのある印象に代わり、デザインの方向性を大きく変えることが可能です。
(出典:https://hp.vector.co.jp/authors/VA039499/)
いわゆる「手書きフォント」と言われるジャンルで、無料且つ商用利用、オンラインオフライン好きに使ってやってくださいと言ってくれてます(笑)。
これは使わざるを得ない…!と言うことで、かなりお世話になっているフォントになります。
こちらは手書きになるので、ぼくの場合仕事ではDM(ダイレクトメッセージ)やプロフィール欄のデザインで、人が書いている風に見せたりするときに使っています。
あとは吹き出しの中の文字に使って人が喋ってる風にしたり…と様々な用途に使っています。
そうすると、カッチリした印象から温かみのある印象に代わり、デザインの方向性を大きく変えることが可能です。
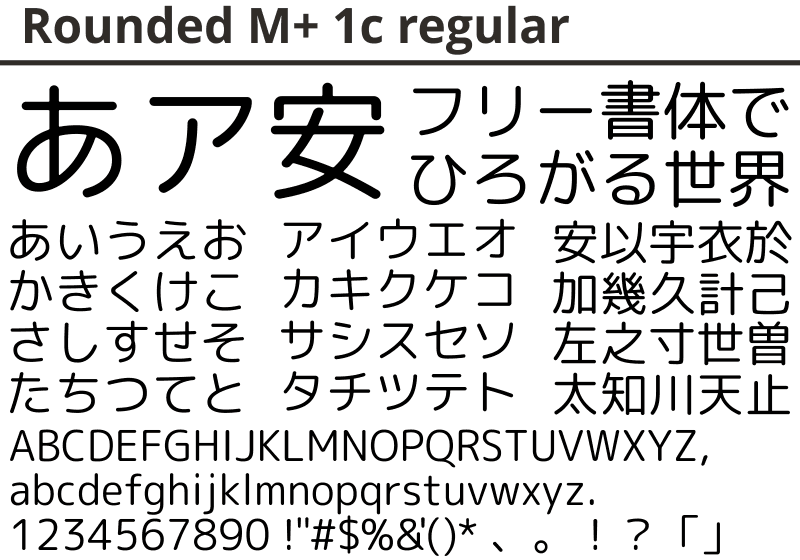
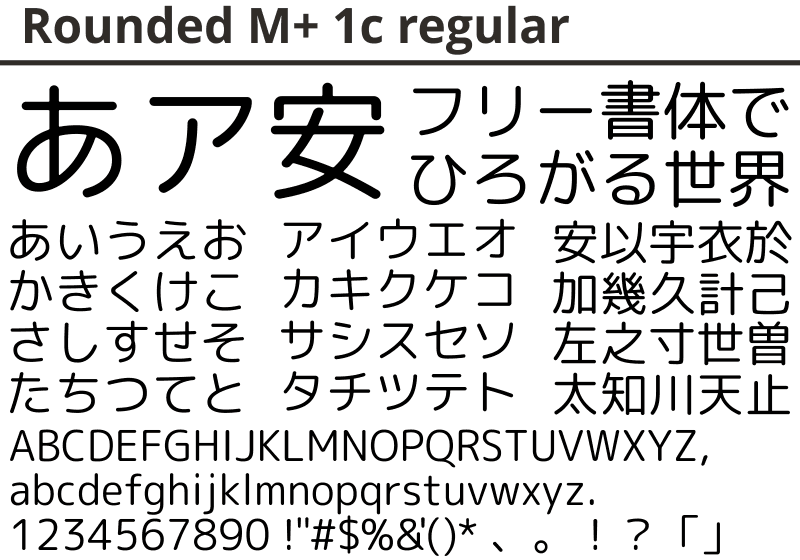
3:Rounded M+ (ラウンデッド エムプラス)
 (出典:http://jikasei.me/font/rounded-mplus/)
続きましてこちらの丸ゴシックのフォント。かなり完成度が高く、文字のバランスがすごく良いのにフリーで使えます!
ゴシック体の多くが角があり固めの印象、男性的な感じなのに対し、丸ゴシックは女性的な印象を持ちすごく読みやすく圧迫感もありません。
明朝体じゃ硬すぎる…ゴシック体だと威圧感が…。そんなときにこちらの丸ゴシックを使ってみては如何でしょうか。
ぼくの場合、ターゲットを女性にしているお店(エステサロン・アロマ・カフェ)のホームページのキャッチコピーや見出し、名刺などに使わせてもらっています。
丸ゴシック自体数がそんなに出回っていないため、ぜひ1つ持っておいても損することのないフォントです。
(出典:http://jikasei.me/font/rounded-mplus/)
続きましてこちらの丸ゴシックのフォント。かなり完成度が高く、文字のバランスがすごく良いのにフリーで使えます!
ゴシック体の多くが角があり固めの印象、男性的な感じなのに対し、丸ゴシックは女性的な印象を持ちすごく読みやすく圧迫感もありません。
明朝体じゃ硬すぎる…ゴシック体だと威圧感が…。そんなときにこちらの丸ゴシックを使ってみては如何でしょうか。
ぼくの場合、ターゲットを女性にしているお店(エステサロン・アロマ・カフェ)のホームページのキャッチコピーや見出し、名刺などに使わせてもらっています。
丸ゴシック自体数がそんなに出回っていないため、ぜひ1つ持っておいても損することのないフォントです。
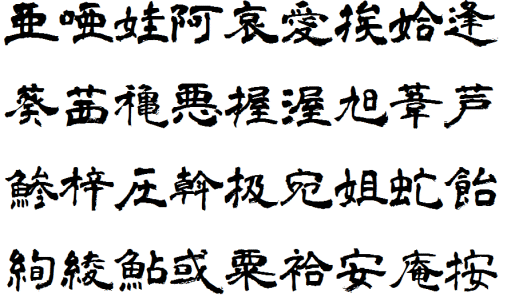
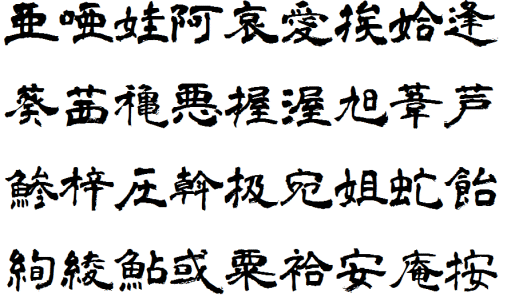
4:青柳隷書しも
 (出典:https://opentype.jp/aoyagireisho.htm)
見て一発でお分かりかと思いますが「筆字フォント」になります。
筆字のフリーフォント自体数が圧倒的に少なく、その中でもこの筆字はまさかの「JIS第二水準」まで漢字が収録されており、使い勝手が抜群!
ちなみにJIS第二水準とは漢字3390文字!
有料フォントで筆字でJIS第二水準を買おうとすると1つ数十万円は下りません。その中で無料は嬉しいですよね。
しかも書家の青柳衡山先生が揮毫されたものを、SIMO様が作成されたTrueTypeフォントとのこと。
利用用途としてぼくの場合だと、格式のある和風のお店や商材(寿司屋とか佃煮のラベルデザインとか)だったり、ネタ系のチームのロゴに使ったことがあります。
(出典:https://opentype.jp/aoyagireisho.htm)
見て一発でお分かりかと思いますが「筆字フォント」になります。
筆字のフリーフォント自体数が圧倒的に少なく、その中でもこの筆字はまさかの「JIS第二水準」まで漢字が収録されており、使い勝手が抜群!
ちなみにJIS第二水準とは漢字3390文字!
有料フォントで筆字でJIS第二水準を買おうとすると1つ数十万円は下りません。その中で無料は嬉しいですよね。
しかも書家の青柳衡山先生が揮毫されたものを、SIMO様が作成されたTrueTypeフォントとのこと。
利用用途としてぼくの場合だと、格式のある和風のお店や商材(寿司屋とか佃煮のラベルデザインとか)だったり、ネタ系のチームのロゴに使ったことがあります。
 どうですかこの文字のインパクト!文字と言うより周りの面子のインパクトの方が強いかもしれませんが…
こんな感じのインパクトあって人目に付くことをミッションにデザインするのであれば、ぜひ「青柳隷書しも」を使ってみてください。新しい扉が開くかもしれませんよ。
どうですかこの文字のインパクト!文字と言うより周りの面子のインパクトの方が強いかもしれませんが…
こんな感じのインパクトあって人目に付くことをミッションにデザインするのであれば、ぜひ「青柳隷書しも」を使ってみてください。新しい扉が開くかもしれませんよ。
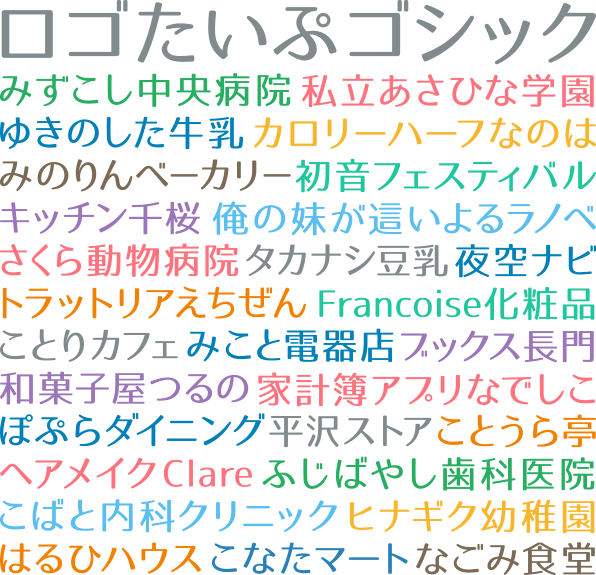
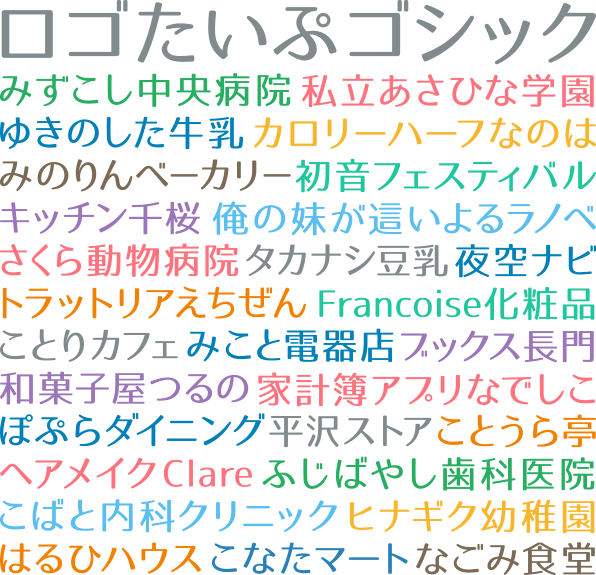
5:ロゴたいぷゴシック
 (出典:http://www.fontna.com/blog/1226/)
そして最後にご紹介したいのが、ぼくが最も使用頻度が高い「ロゴたいぷゴシック」。
何ていうんでしょう、明朝体でもゴシック対でもない珍しいタイプのフォントです。
ロゴ向けフォントでかっこいい感じと、少しやさしくてエレガントな柔らかいデザインの両面を持ち合わせており、ロゴ・チラシなどのDTP系から、キャッチコピーや見出しなどWEB系まで幅広く利用しています。
客観的にこのフォントを見て、読みにくくもなく、かと言って目に留まらないデザインでもなく、非常に使いどころが多い印象があります。
言葉でうまく表現できないのですが、とにかく使ってください!使えばその良さが分かります!!以上!!!
(出典:http://www.fontna.com/blog/1226/)
そして最後にご紹介したいのが、ぼくが最も使用頻度が高い「ロゴたいぷゴシック」。
何ていうんでしょう、明朝体でもゴシック対でもない珍しいタイプのフォントです。
ロゴ向けフォントでかっこいい感じと、少しやさしくてエレガントな柔らかいデザインの両面を持ち合わせており、ロゴ・チラシなどのDTP系から、キャッチコピーや見出しなどWEB系まで幅広く利用しています。
客観的にこのフォントを見て、読みにくくもなく、かと言って目に留まらないデザインでもなく、非常に使いどころが多い印象があります。
言葉でうまく表現できないのですが、とにかく使ってください!使えばその良さが分かります!!以上!!!
おまけ:+αの英語フォントたち
 (出典:https://www.dafont.com/)
最後に無料で利用できる英語フォントを総合的に扱っているサイトをご紹介します。その名も「dafont」。
英語フォントは日本語フォントに比べ、英数字しかないため圧倒的に作りやすく、様々なクリエイターさんがかなりの数を投稿してくれています。
使いやすい明朝体やゴシック体だけでなく、一風変わったフォントも多数。
例えば…
(出典:https://www.dafont.com/)
最後に無料で利用できる英語フォントを総合的に扱っているサイトをご紹介します。その名も「dafont」。
英語フォントは日本語フォントに比べ、英数字しかないため圧倒的に作りやすく、様々なクリエイターさんがかなりの数を投稿してくれています。
使いやすい明朝体やゴシック体だけでなく、一風変わったフォントも多数。
例えば…
 Illustration © Madpixel Designs
Illustration © Madpixel Designs
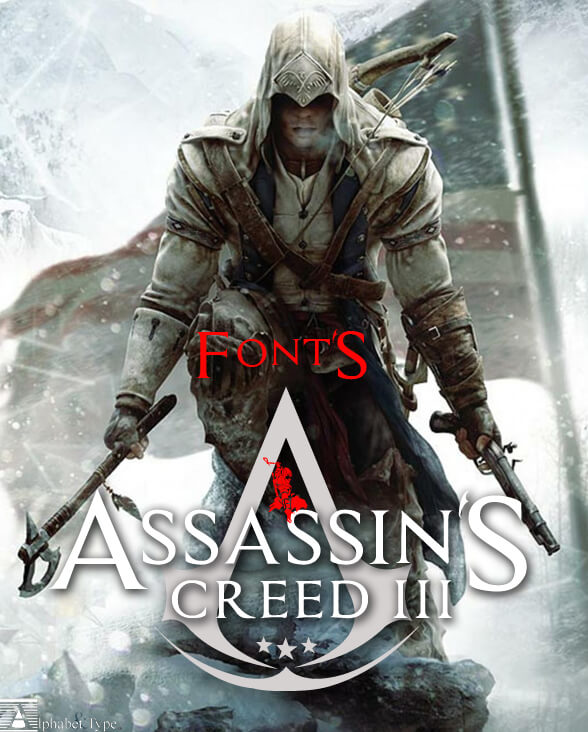
 Illustration © Alphabet & Type
こんな感じの有名ゲームで使用しているフォントが使えちゃったりします。
そのため、ぜひお店の名前や商品・サービスの名前が英語であれば、ぜひdafontで探してみてください!
きっとあなたの理想のフォントに出会えるはず!
Illustration © Alphabet & Type
こんな感じの有名ゲームで使用しているフォントが使えちゃったりします。
そのため、ぜひお店の名前や商品・サービスの名前が英語であれば、ぜひdafontで探してみてください!
きっとあなたの理想のフォントに出会えるはず!