こんにちは、Luxyに入社してから3ヶ月が経過しました。こたろーです。
Luxyでは、発電会と称して社員が集まり月次のミーティングを行なっているのですが、毎回ミーティングの最後にレクリエーション的なものを企画していただいています。
12月は、ゲームとあみだくじで当たった人へ景品を配っていただきました!
(11月は、寒空の下大縄跳びでした…笑)
私がいただいたのは「Amazon echo dot」です!
 実は、Alexaのスキル開発に少し興味があり、前々から購入を考えていたものでした。
ありがとうLuxy!!
今回、会社からいただいたということもあり、せっかくなので記事にさせていただきました!
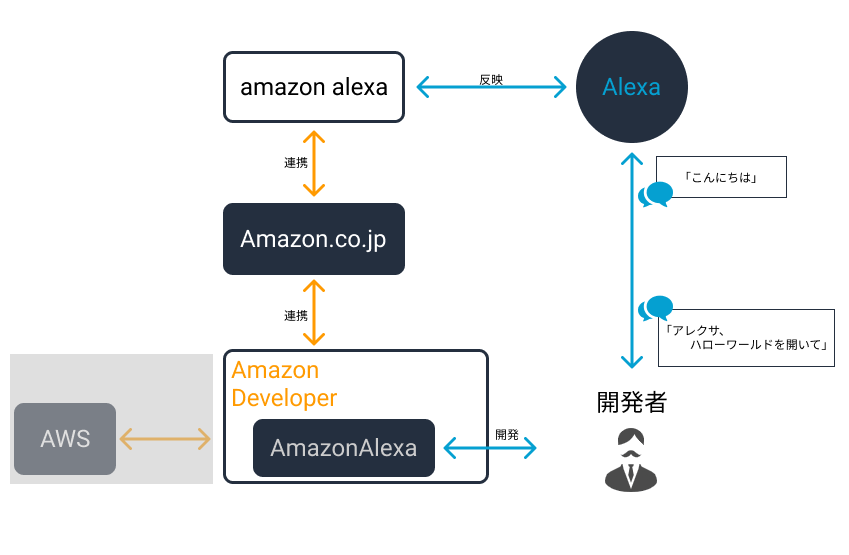
最終的なイメージはこうです!
実は、Alexaのスキル開発に少し興味があり、前々から購入を考えていたものでした。
ありがとうLuxy!!
今回、会社からいただいたということもあり、せっかくなので記事にさせていただきました!
最終的なイメージはこうです!

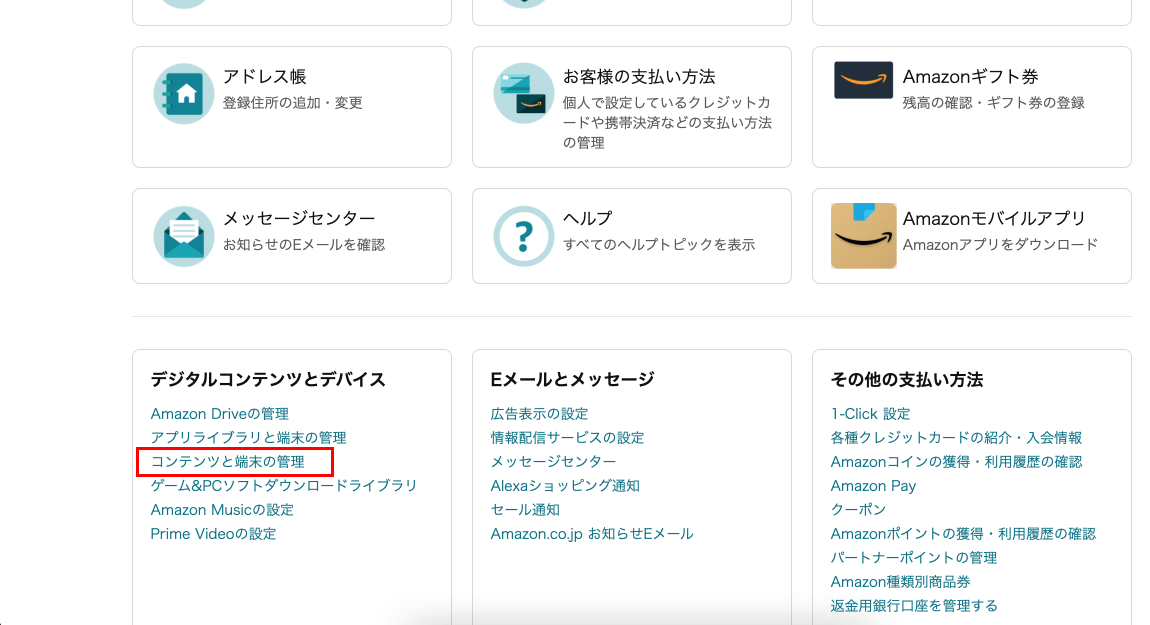
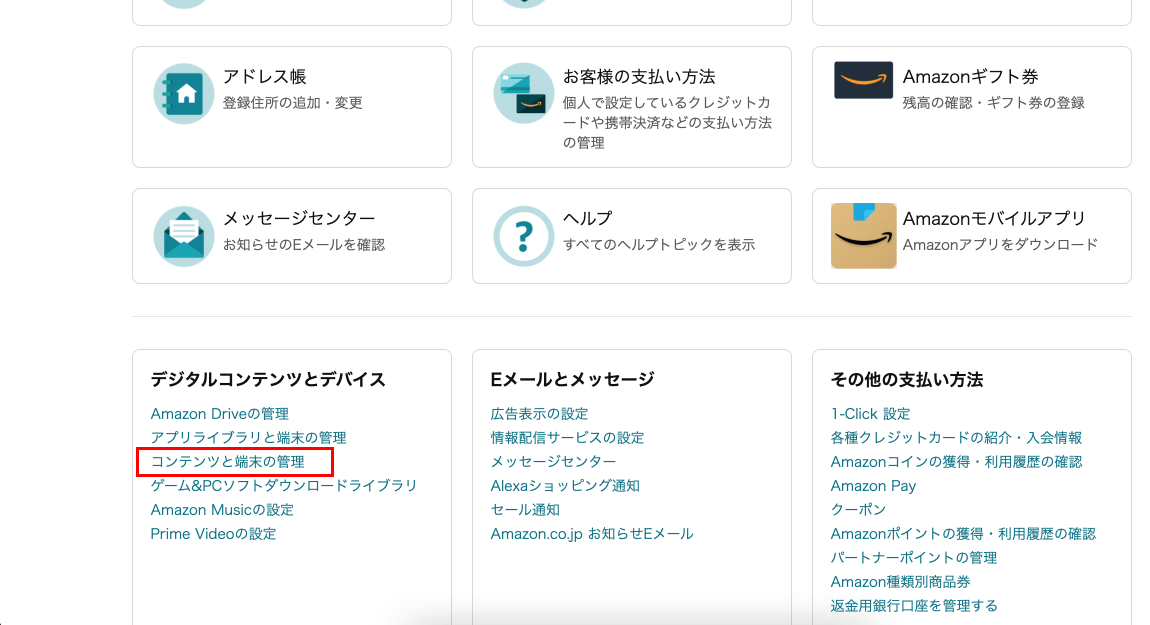
 次の画面で、「デジタルコンテンツとデバイス」から「コンテンツと端末の管理」を選択します。
次の画面で、「デジタルコンテンツとデバイス」から「コンテンツと端末の管理」を選択します。
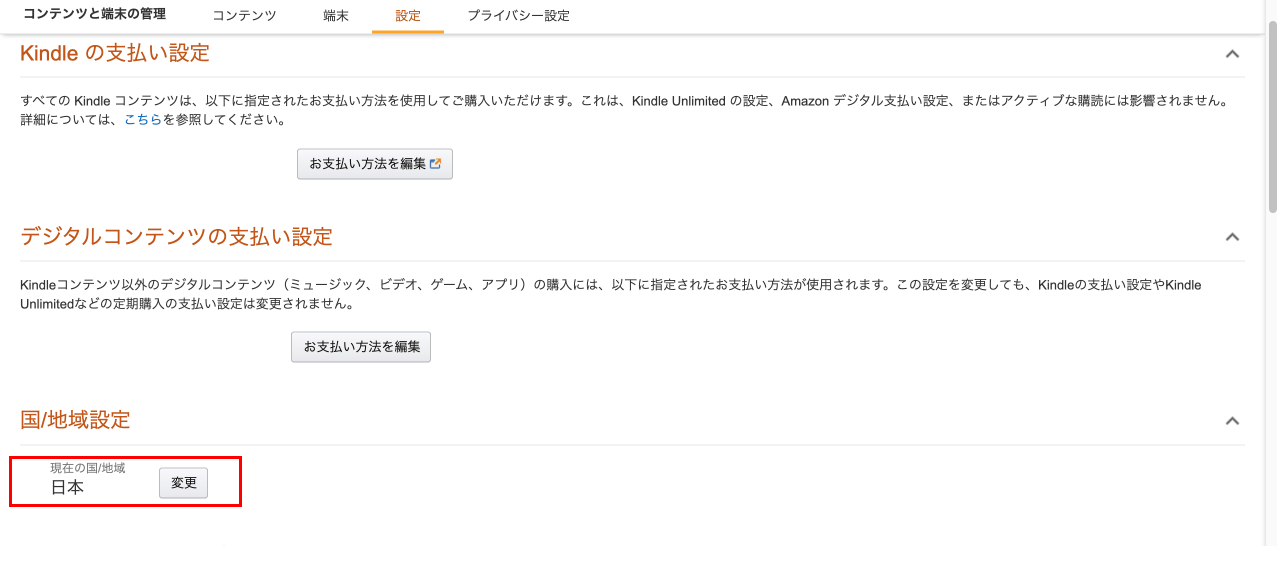
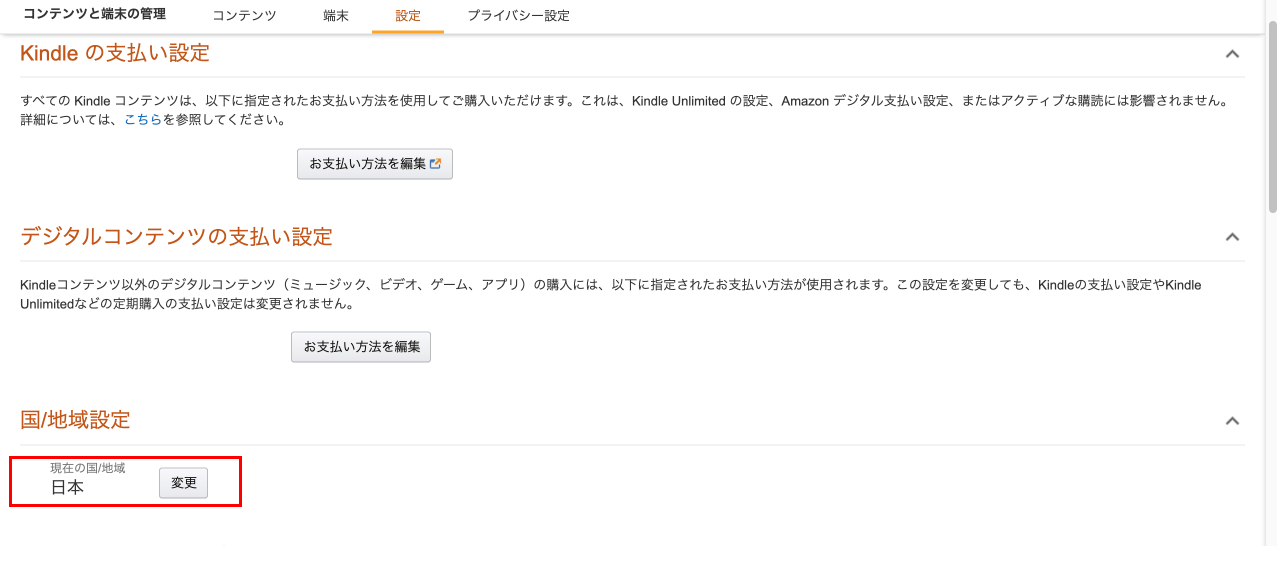
 表示された画面で「設定」タブを選択し、「国/地域設定」で日本を選択します。
表示された画面で「設定」タブを選択し、「国/地域設定」で日本を選択します。
 この後の手順で、デバイスの登録をした後は、上記画面の「端末」タブから登録されているデバイスを確認できます。
FireTVやKindleなどをこのアカウントで利用されている方は、既にいくつか表示されているかと思います。
この後の手順で、デバイスの登録をした後は、上記画面の「端末」タブから登録されているデバイスを確認できます。
FireTVやKindleなどをこのアカウントで利用されている方は、既にいくつか表示されているかと思います。

 ログイン後の画面は以下の通りです。
ログイン後の画面は以下の通りです。
 では、「amazon alexa」をクリックしてスキルの開発を初めていきます。
では、「amazon alexa」をクリックしてスキルの開発を初めていきます。
 こちらが「開発者コンソール」画面です。
こちらが「開発者コンソール」画面です。
 「スキルの作成」をクリックして次に進みます。
「スキルの作成」をクリックして次に進みます。
ここまで設定できたら、画面右上「スキルの作成」をクリック
次の画面では以下の通り選択します。
今回は、とりあえず動かしたいので「Hello World」が実装されているテンプレートを選択します。
対象のテンプレートが選択済みになっていることを確認したら、画面右上の「テンプレートで続ける」をクリックします。
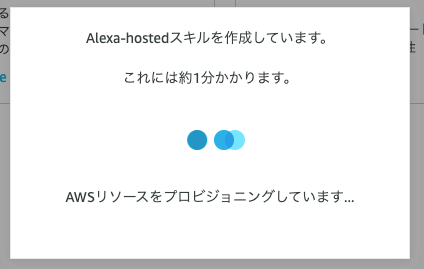
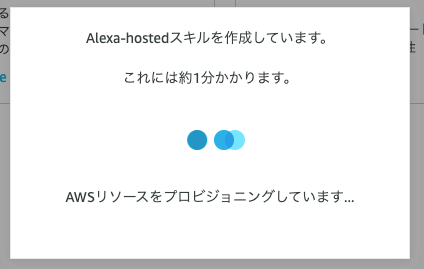
作成中はこのような表示が出ています。

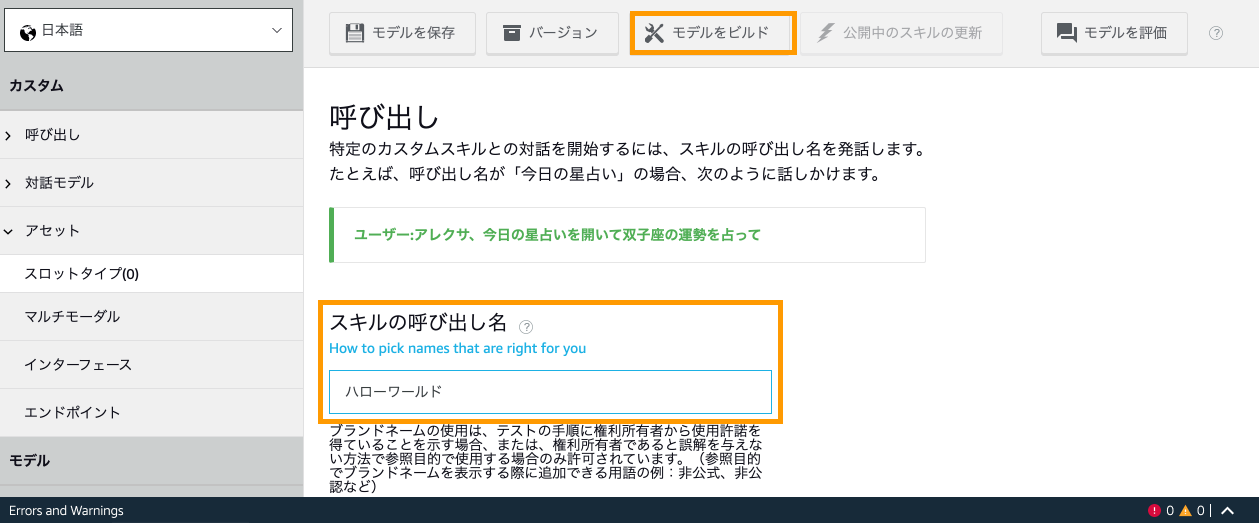
 次は、画面右側の「スキルビルダーのチェックリスト」から呼び出し名の設定をします。
呼び出し名とは、「アレクサ、XXXを開いて」と行った時のXXXに該当します。
アプリを起動するための名前ですね。
ちなみに、最初に言う「アレクサ」はウェイクワードと言うらしいです。
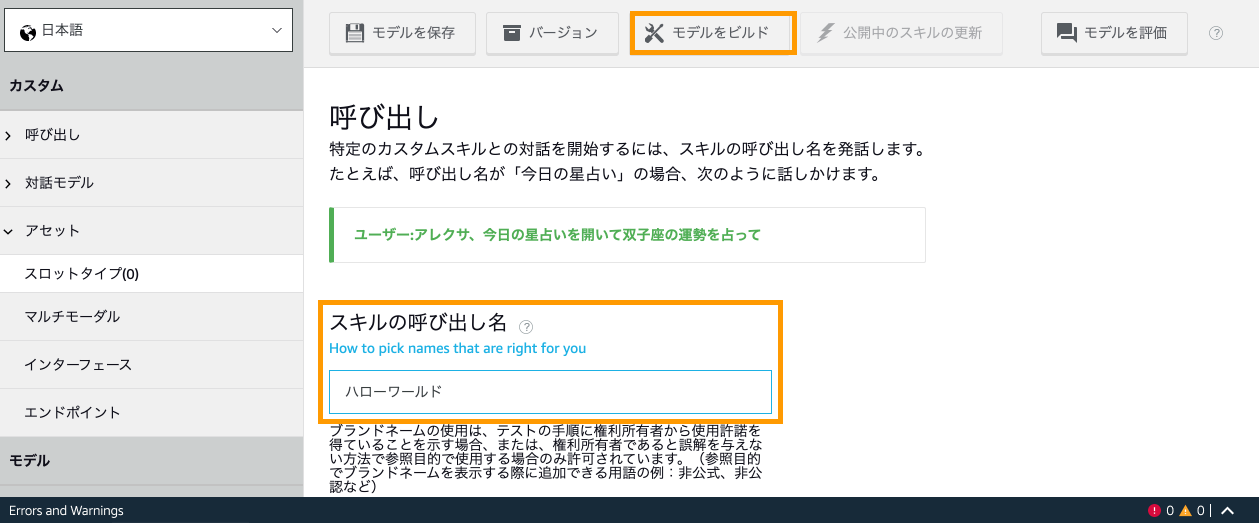
画面右側の「呼び出し名を」クリックします。
デフォルトでこのような画面になっており、既に呼び出し名が入っているかと思います。
今回は、「ハローワールド」のままでやっていきますが、変更したい場合は「スキルの呼び出し名」を変更すればOKです。
呼び出し名の設定が完了したら画面上の「モデルをビルド」をクリックしてビルドします。
次は、画面右側の「スキルビルダーのチェックリスト」から呼び出し名の設定をします。
呼び出し名とは、「アレクサ、XXXを開いて」と行った時のXXXに該当します。
アプリを起動するための名前ですね。
ちなみに、最初に言う「アレクサ」はウェイクワードと言うらしいです。
画面右側の「呼び出し名を」クリックします。
デフォルトでこのような画面になっており、既に呼び出し名が入っているかと思います。
今回は、「ハローワールド」のままでやっていきますが、変更したい場合は「スキルの呼び出し名」を変更すればOKです。
呼び出し名の設定が完了したら画面上の「モデルをビルド」をクリックしてビルドします。
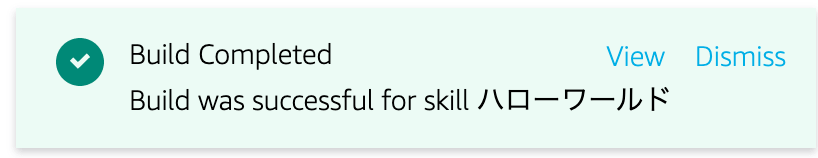
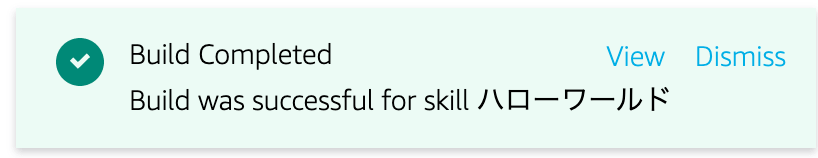
 ビルドが完了すると、右下に完了の通知がきます。
ビルドが完了すると、右下に完了の通知がきます。
 ビルドが完了すると、テストができるようになります。
画面上部の「テスト」タブをクリックします。
ビルドが完了すると、テストができるようになります。
画面上部の「テスト」タブをクリックします。
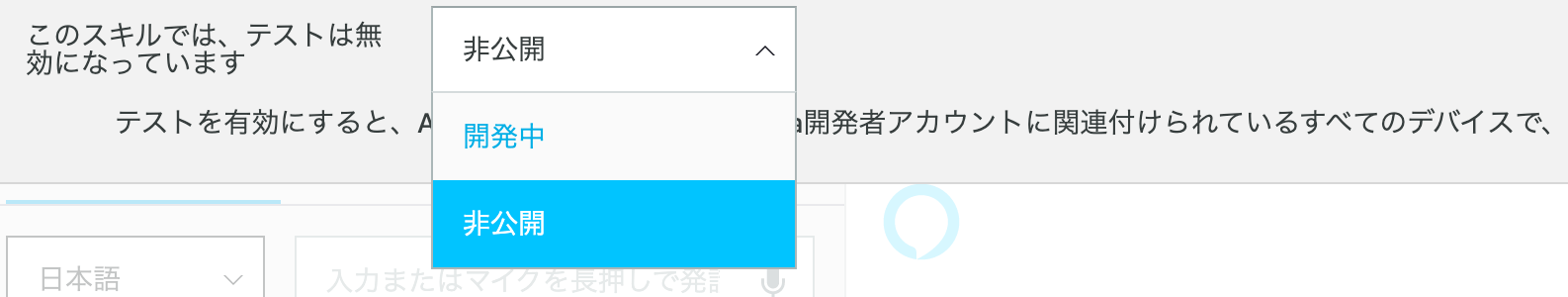
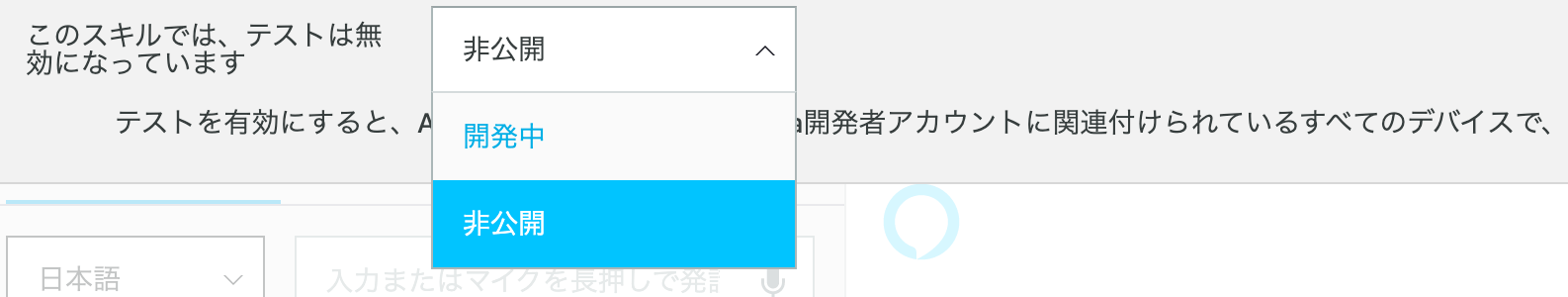
 まずは、テストを有効にするために、ステータスを「非公開」から「開発中」に変更します。
まずは、テストを有効にするために、ステータスを「非公開」から「開発中」に変更します。
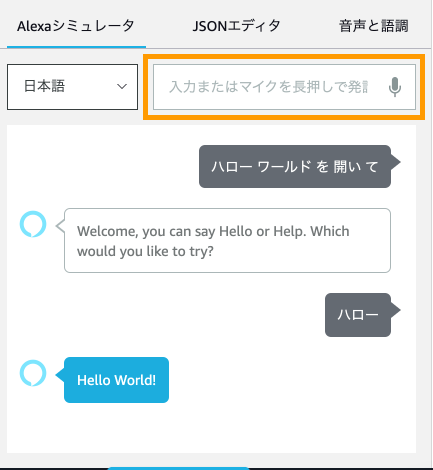
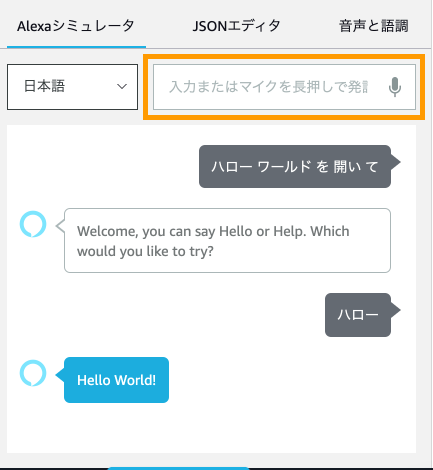
 テンプレートで作成しており、「HelloWorld」というスキルが実装されているため画面右側の「Alexaシミュレータ」で試してみましょう。
黄枠の入力欄に、メッセージを入力するとAlexaが応答してくれます。
画像なので、テキストで入力していますが、マイクのアイコンを長押ししてPCのマイクに話しかけてもちゃんと応答してくれます。
テンプレートで作成しており、「HelloWorld」というスキルが実装されているため画面右側の「Alexaシミュレータ」で試してみましょう。
黄枠の入力欄に、メッセージを入力するとAlexaが応答してくれます。
画像なので、テキストで入力していますが、マイクのアイコンを長押ししてPCのマイクに話しかけてもちゃんと応答してくれます。
 ここまでできれば、後はAlexaに登録するだけなのですが、上記のアカウント設定を済ませている方は既に開発中のスキルが使えます。
試しにAlexaに対して「アレクサ、ハローワールドを開いて」と行ってみてください。
カタコトの英語で反応してくれます笑
ここまでできれば、後はAlexaに登録するだけなのですが、上記のアカウント設定を済ませている方は既に開発中のスキルが使えます。
試しにAlexaに対して「アレクサ、ハローワールドを開いて」と行ってみてください。
カタコトの英語で反応してくれます笑
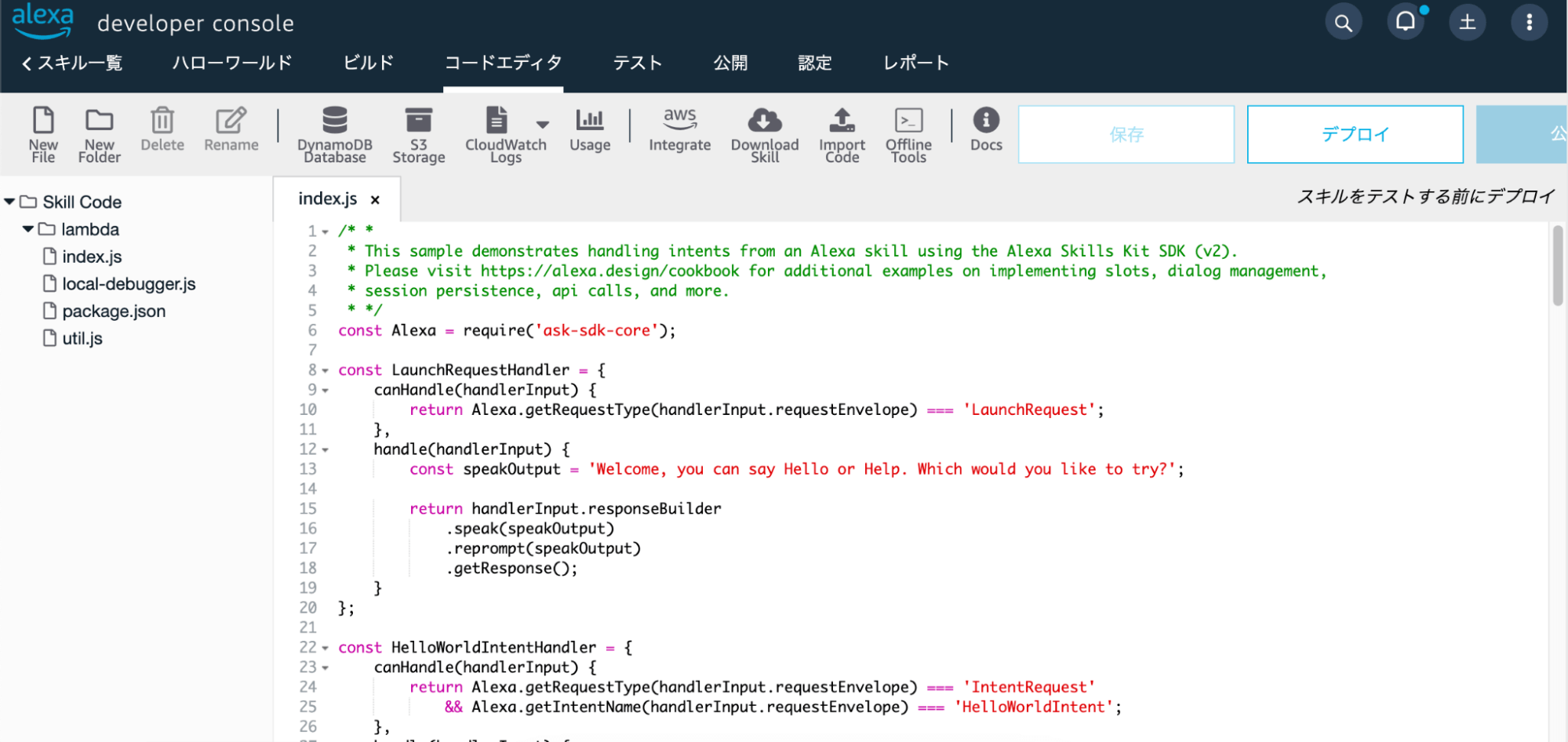
 とりあえず、応答してくれる言葉を変更します。
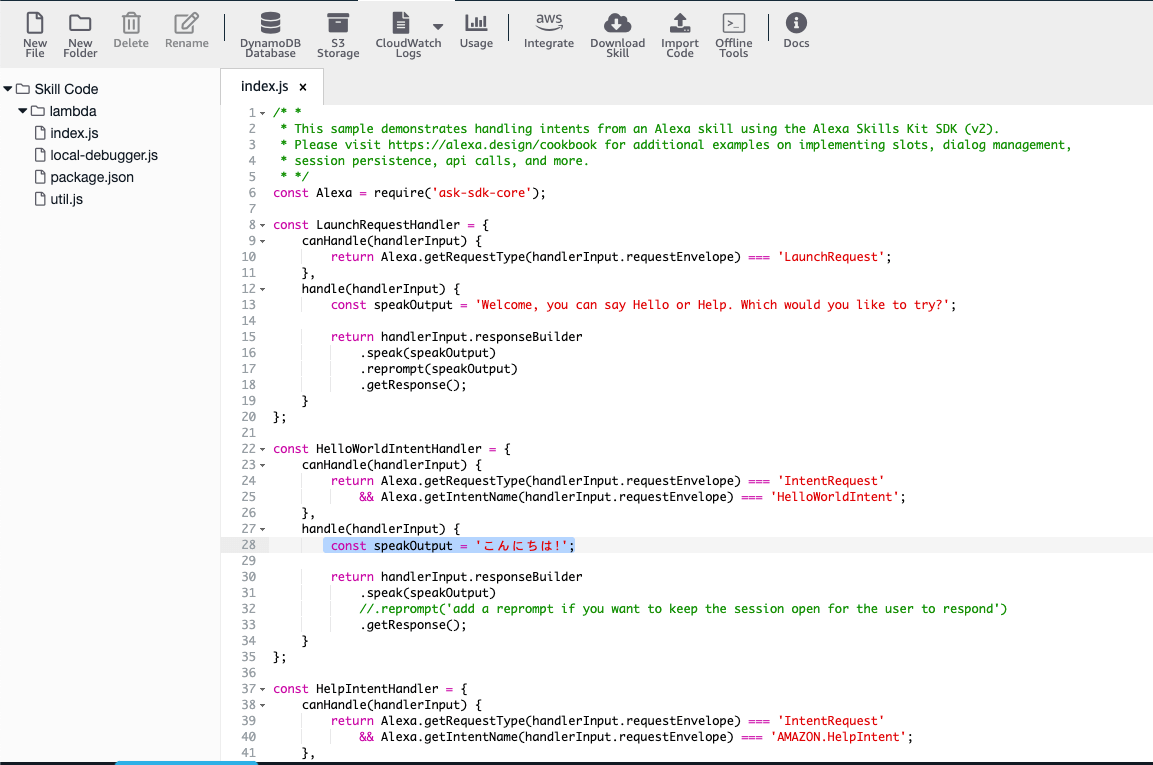
28行目を以下のように変更してみて下さい。
【変更前】
とりあえず、応答してくれる言葉を変更します。
28行目を以下のように変更してみて下さい。
【変更前】
 変更したら、画面右上の「デプロイ」をクリックします。
右下に通知がきたら、デプロイ完了です。
変更したら、画面右上の「デプロイ」をクリックします。
右下に通知がきたら、デプロイ完了です。
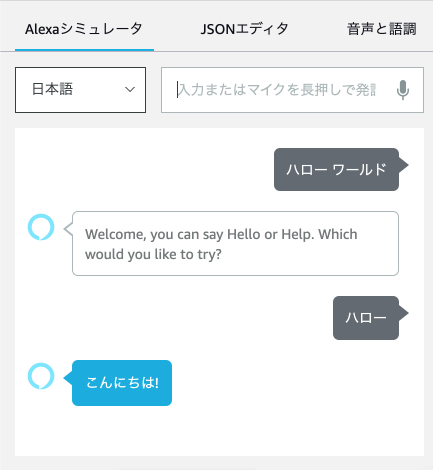
 デプロイが完了したら、既にAlexaに反映されている状態となります。
Alexaシミュレータで試してみると、、
デプロイが完了したら、既にAlexaに反映されている状態となります。
Alexaシミュレータで試してみると、、
 ちゃんと変更されていますね!
今回は一旦ここまで!
ちゃんと変更されていますね!
今回は一旦ここまで!
 実は、Alexaのスキル開発に少し興味があり、前々から購入を考えていたものでした。
ありがとうLuxy!!
今回、会社からいただいたということもあり、せっかくなので記事にさせていただきました!
実は、Alexaのスキル開発に少し興味があり、前々から購入を考えていたものでした。
ありがとうLuxy!!
今回、会社からいただいたということもあり、せっかくなので記事にさせていただきました!
はじめに
Amazon echo dotは「AI音声認識サービス」のAlexaが搭載されたスマートスピーカーです。 Alexaにはスキルという拡張機能があり、有効化することでラジオが聞けたり、ニュースが聞けたりと便利な機能が使えます。 スマホにアプリを入れる感覚ですね。 今回はスキルを自分で作ってみようという試みなのですが、日常生活で便利に使えるレベルのものは既に企業や公式から公開されていてそれを超えるものを個人で作るのは現実的ではありません。 今回挑戦したのは、あくまで「学習目的」として開発してみようという魂胆です。 また、Alexaを操れたりスキル周りの知識を持っているってなんかかっこいいなーという単純な理由からやってみた次第です。笑今回の目標
今回は、とりあえず自分で作成したスキルを自分のAlexaで使えるようにするところまでやってみようと思います。注意
記事の内容はAmazon echo dotに限らずEchoやEchoStudioなどにも適用できるため、まとめて「Alexa」と表記させていただきます。

アカウント登録
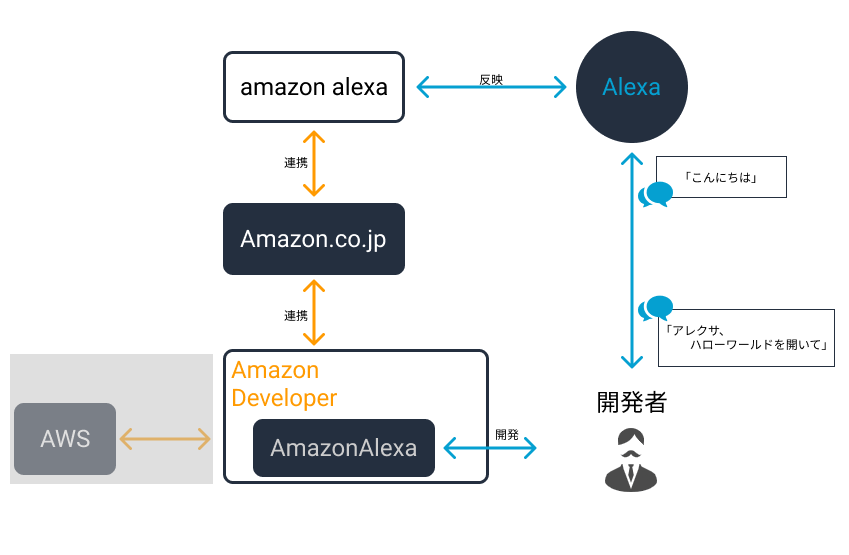
Alexaのスキルを開発するためには以下のサービスを利用する必要があります。- Amazon.co.jp
- AmazonDeveloper(AmazonAlexaコンソール)
- Alexaアプリ
補足
Alexaのバックエンド処理は、AWS(AamzonWebService)のLambdaというサービスで行われています。
なので、本格的に開発する場合は、追加でAWSアカウントも取得しましょう。
今回は、Alexa-HostedというAmazonAlexaのコンソールから開発ができる環境で進めていきます!
Amazon.co.jpアカウントの登録
ここで注意していただきたいのは、Amazon.co.jpにアカウントを登録すると言うことです。 Amazonは、USサイトとしてAmazon.comというドメインも持っています。 今回、Amazon.comにアカウントを登録してしまうと他のアカウントと紐づかなくなってしまうので、 必ずAmazon.co.jp に登録しましょう!Amazon.co.jpアカウントの設定変更
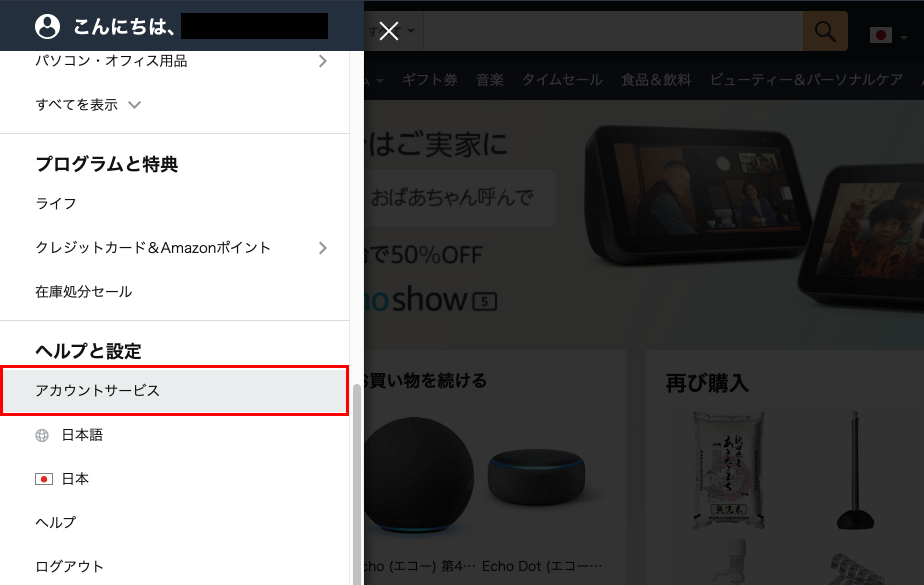
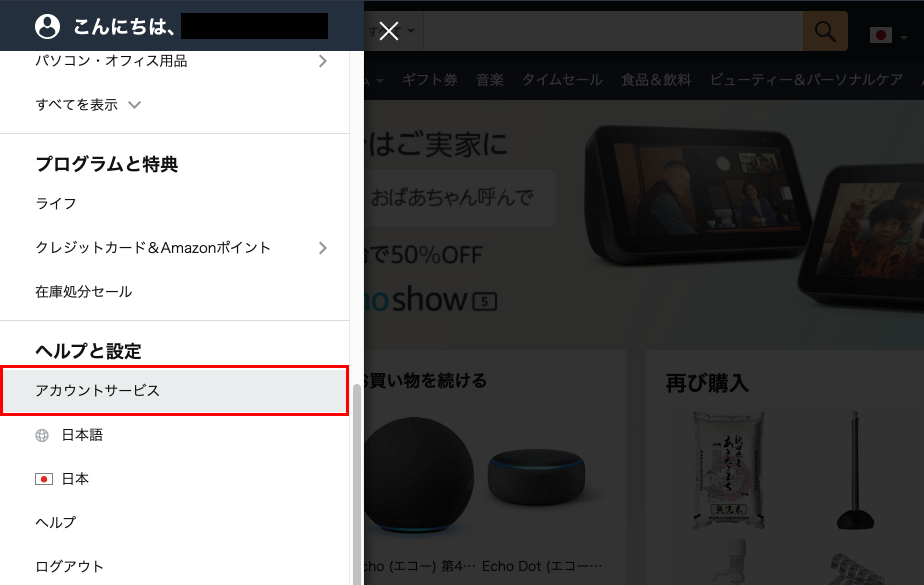
登録が完了したら、Amazonのアカウントの言語設定を確認します。 Amazon.co.jpにログインして、「ヘルプと設定」から「アカウントサービス」をクリックします。 次の画面で、「デジタルコンテンツとデバイス」から「コンテンツと端末の管理」を選択します。
次の画面で、「デジタルコンテンツとデバイス」から「コンテンツと端末の管理」を選択します。
 表示された画面で「設定」タブを選択し、「国/地域設定」で日本を選択します。
表示された画面で「設定」タブを選択し、「国/地域設定」で日本を選択します。
 この後の手順で、デバイスの登録をした後は、上記画面の「端末」タブから登録されているデバイスを確認できます。
FireTVやKindleなどをこのアカウントで利用されている方は、既にいくつか表示されているかと思います。
この後の手順で、デバイスの登録をした後は、上記画面の「端末」タブから登録されているデバイスを確認できます。
FireTVやKindleなどをこのアカウントで利用されている方は、既にいくつか表示されているかと思います。
Alexaアプリでデバイスの登録
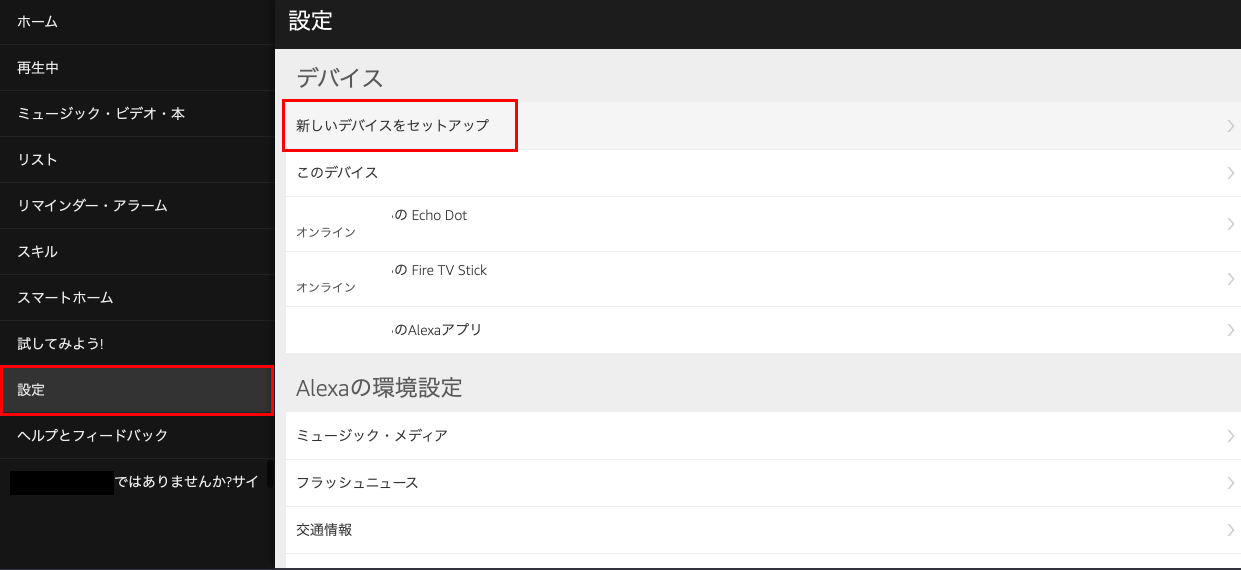
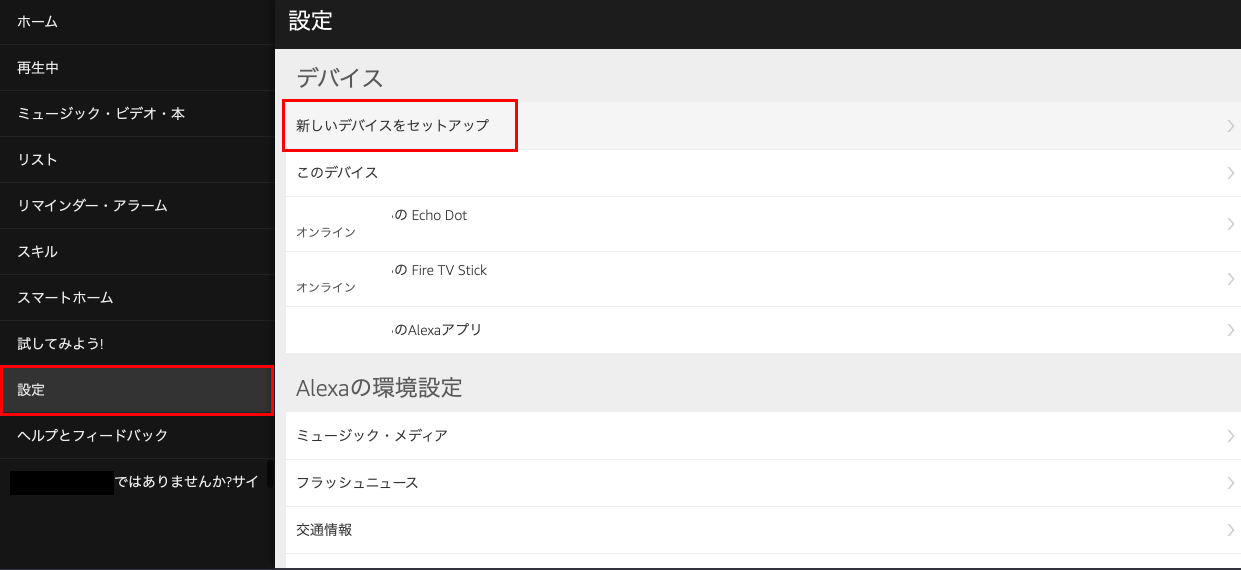
Amazon.co.jpのアカウント登録・設定が完了したら、Alexaアプリ経由でAmazon.co.jpのアカウントにデバイスを登録します。 Alexaアプリにアクセスして、Amazonのアカウントでログインします。 ログイン後、「設定」から「新しいデバイスをセットアップ」を選択してデバイスを登録します。
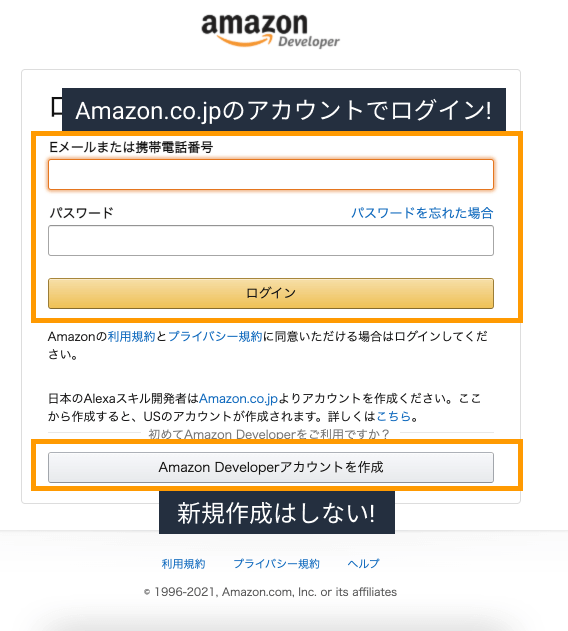
AmazonDeveloperアカウントの登録
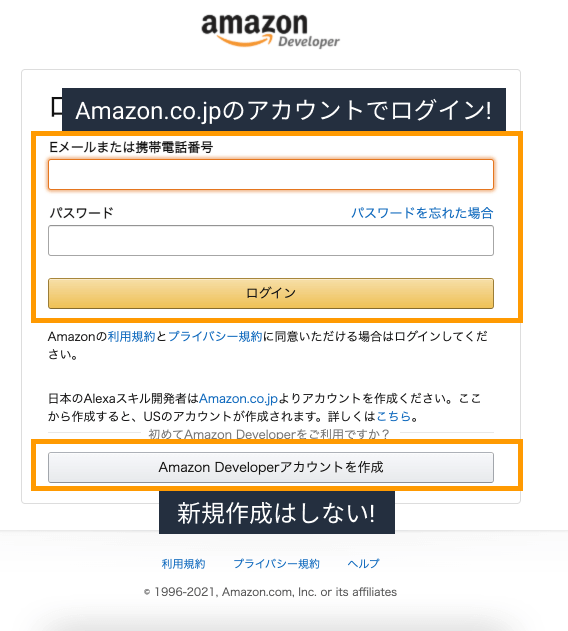
最後にAmazonDeveloper (開発者ポータル)のアカウント登録を行います。 ここでも注意ですが、 新規に作成するのではなく先ほどAmazon.co.jpに登録したアカウントでログインしてください。 そうすることで、Amazon.co.jpとAmazonDeveloperアカウントの情報が紐づきます。 ログイン後の画面は以下の通りです。
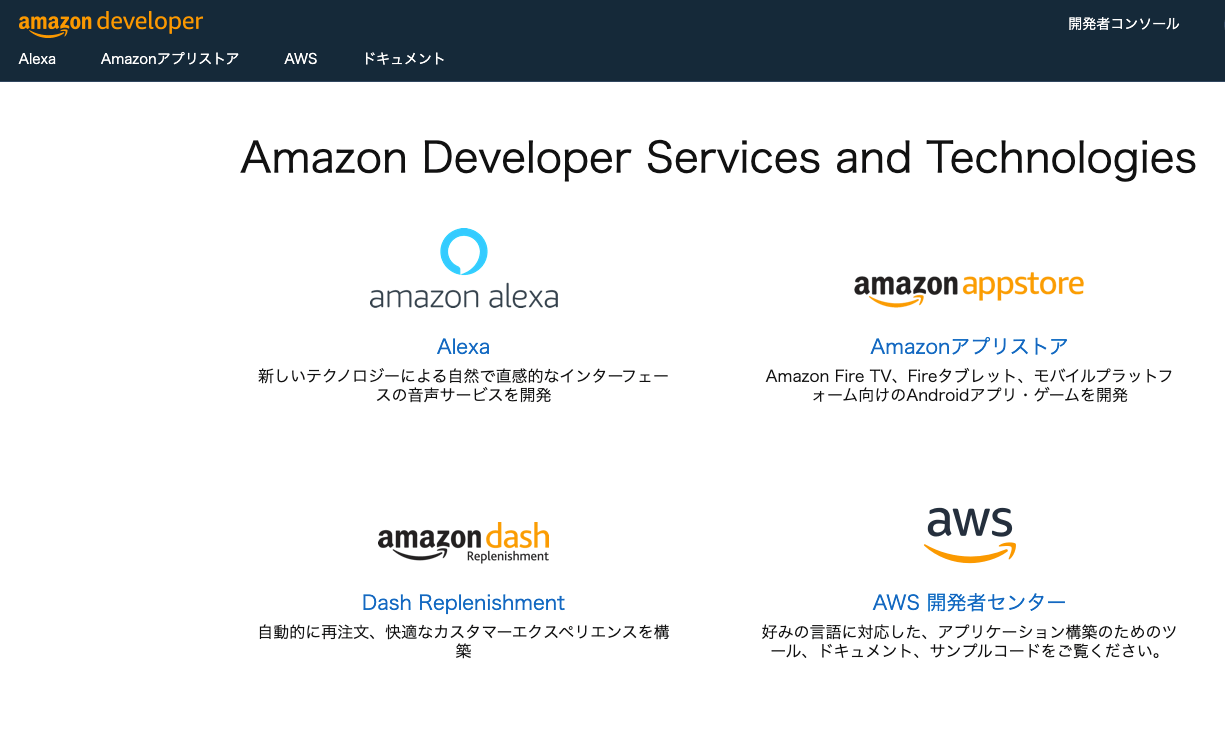
ログイン後の画面は以下の通りです。
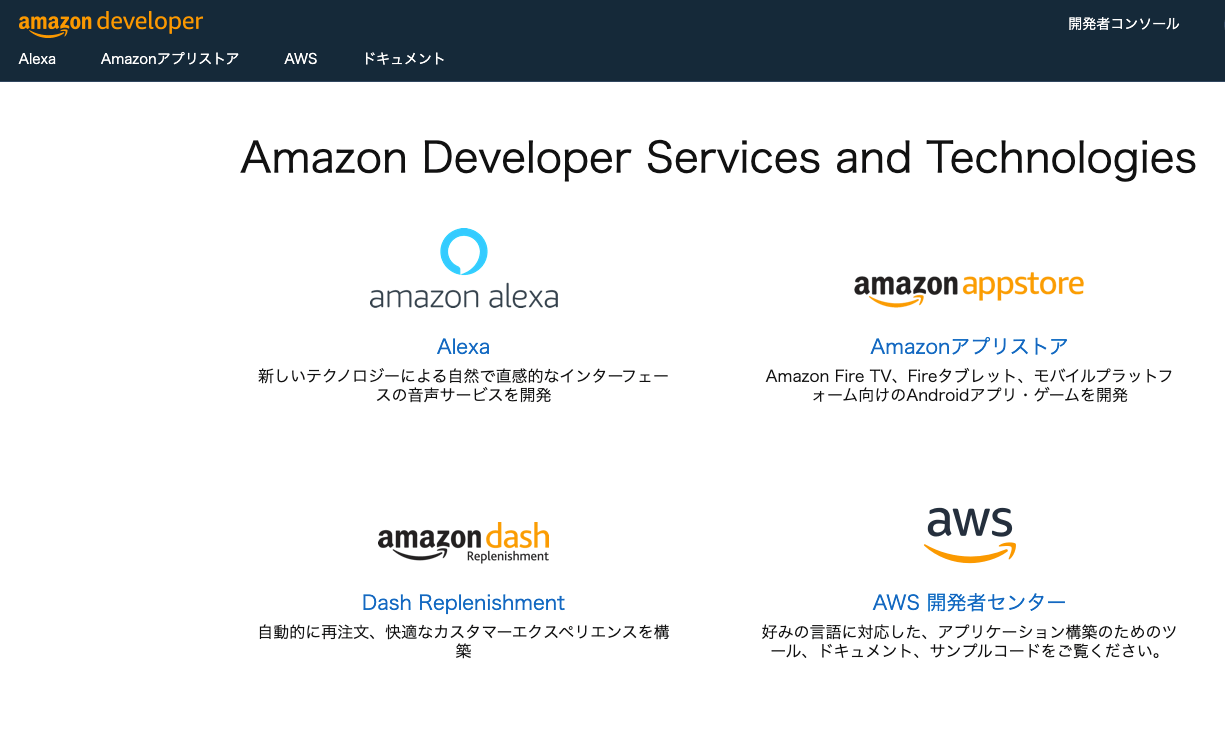
 では、「amazon alexa」をクリックしてスキルの開発を初めていきます。
では、「amazon alexa」をクリックしてスキルの開発を初めていきます。
スキルの作成
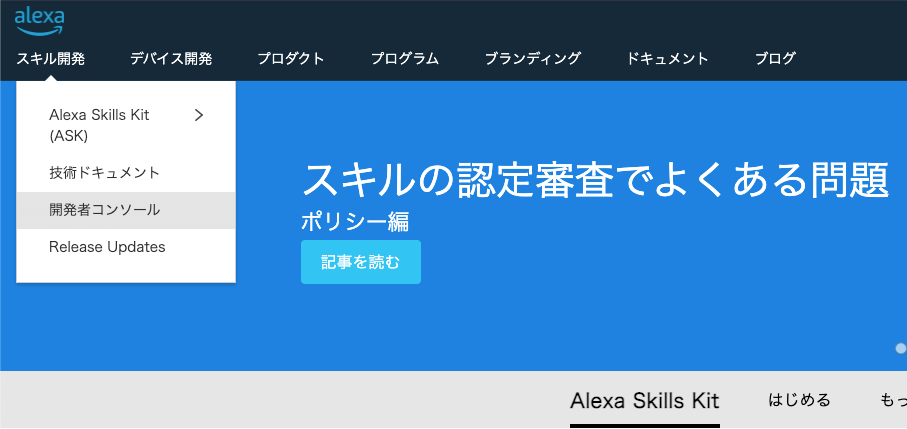
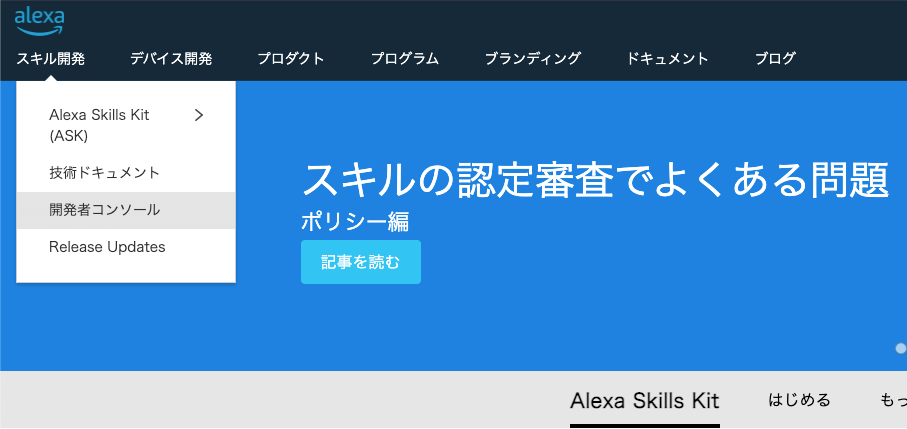
amazon alexaをクリックして表示される画面の左上、「スキル開発」のアコーディオンを開き、「開発者コンソール」をクリックします。 こちらが「開発者コンソール」画面です。
こちらが「開発者コンソール」画面です。
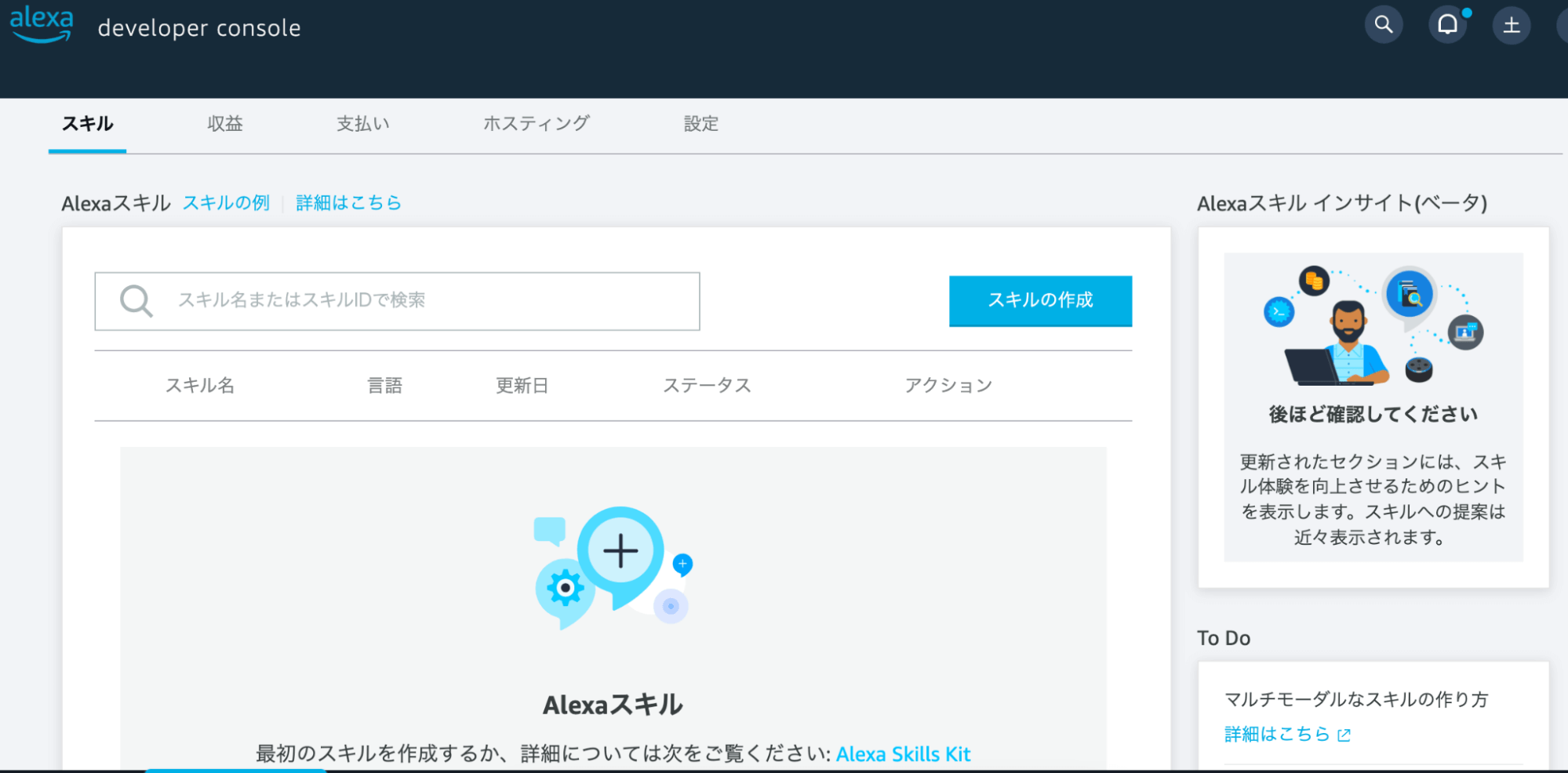
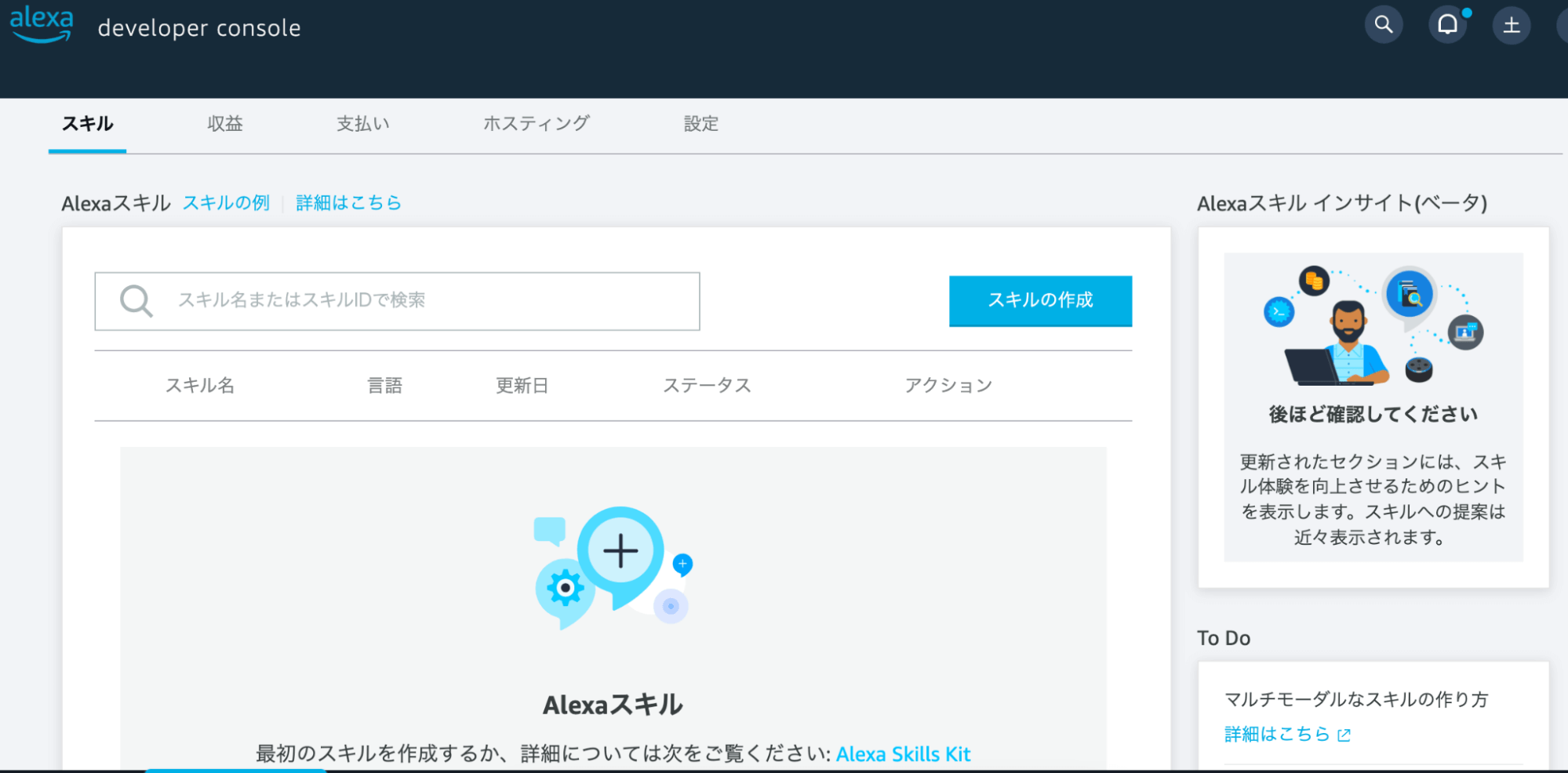
 「スキルの作成」をクリックして次に進みます。
「スキルの作成」をクリックして次に進みます。
スキルの概要設定
最初は、スキルの概要を設定していきます。 画像は省略しますが、今回は「スキル名」の入力のみで他はデフォルトのままでOKです。| 設定項目 | 設定値 |
| スキル名 | ハローワールド |
| プライマリロケール | 日本語(日本) |
| スキルに追加するモデルを選択 | カスタム |
| バックエンドリソースをホスティングする方法を選択 | Alexa-hosted(Node.js) |
| 設定項目 | 設定値 |
| スキルに追加するテンプレートを選択 | スクラッチで作成 |

呼び出し名の設定
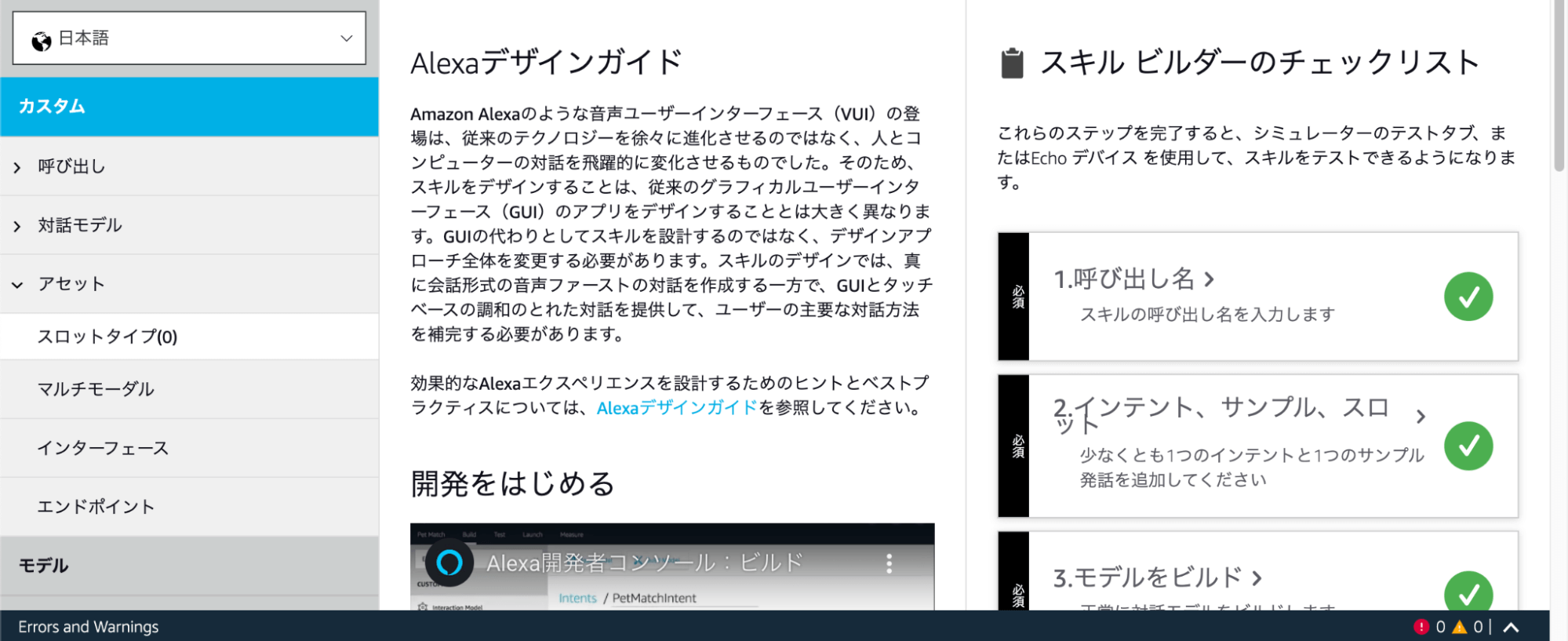
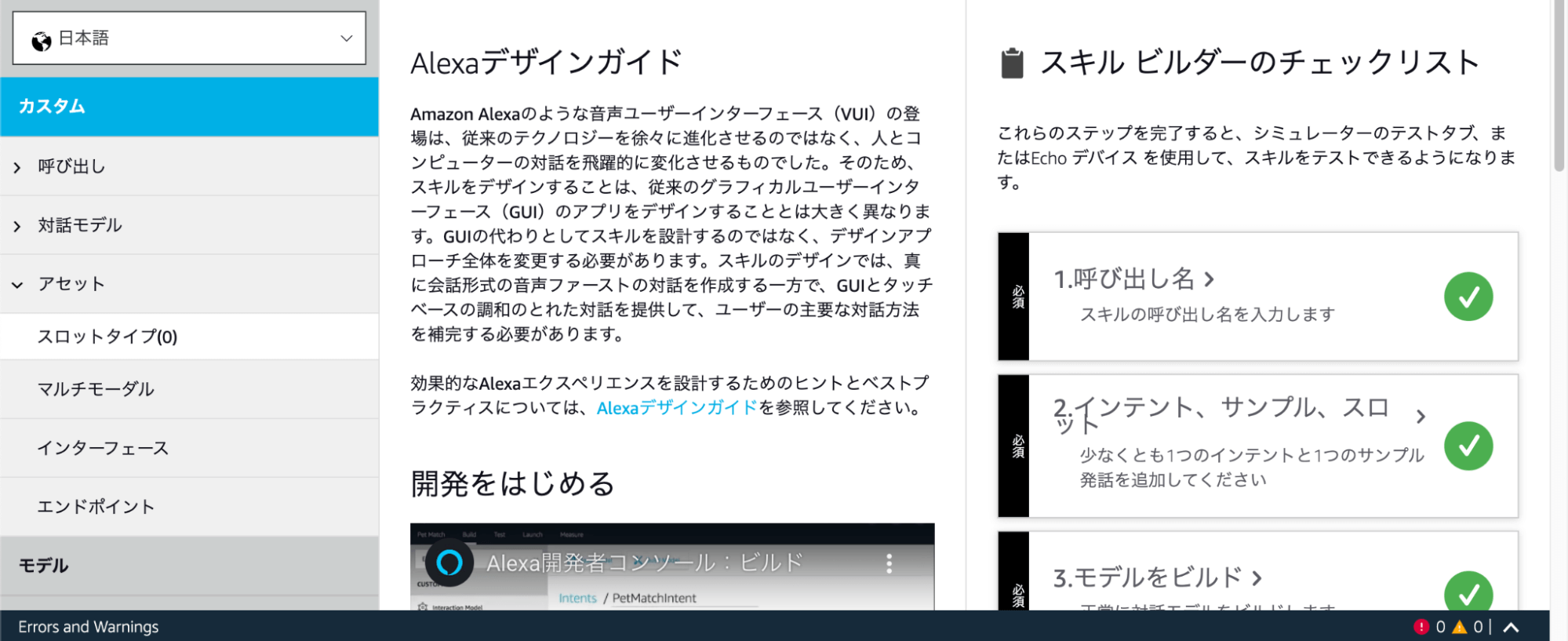
作成が完了すると以下のような画面になっているかと思います。 次は、画面右側の「スキルビルダーのチェックリスト」から呼び出し名の設定をします。
呼び出し名とは、「アレクサ、XXXを開いて」と行った時のXXXに該当します。
アプリを起動するための名前ですね。
ちなみに、最初に言う「アレクサ」はウェイクワードと言うらしいです。
画面右側の「呼び出し名を」クリックします。
デフォルトでこのような画面になっており、既に呼び出し名が入っているかと思います。
今回は、「ハローワールド」のままでやっていきますが、変更したい場合は「スキルの呼び出し名」を変更すればOKです。
呼び出し名の設定が完了したら画面上の「モデルをビルド」をクリックしてビルドします。
次は、画面右側の「スキルビルダーのチェックリスト」から呼び出し名の設定をします。
呼び出し名とは、「アレクサ、XXXを開いて」と行った時のXXXに該当します。
アプリを起動するための名前ですね。
ちなみに、最初に言う「アレクサ」はウェイクワードと言うらしいです。
画面右側の「呼び出し名を」クリックします。
デフォルトでこのような画面になっており、既に呼び出し名が入っているかと思います。
今回は、「ハローワールド」のままでやっていきますが、変更したい場合は「スキルの呼び出し名」を変更すればOKです。
呼び出し名の設定が完了したら画面上の「モデルをビルド」をクリックしてビルドします。
 ビルドが完了すると、右下に完了の通知がきます。
ビルドが完了すると、右下に完了の通知がきます。
 ビルドが完了すると、テストができるようになります。
画面上部の「テスト」タブをクリックします。
ビルドが完了すると、テストができるようになります。
画面上部の「テスト」タブをクリックします。
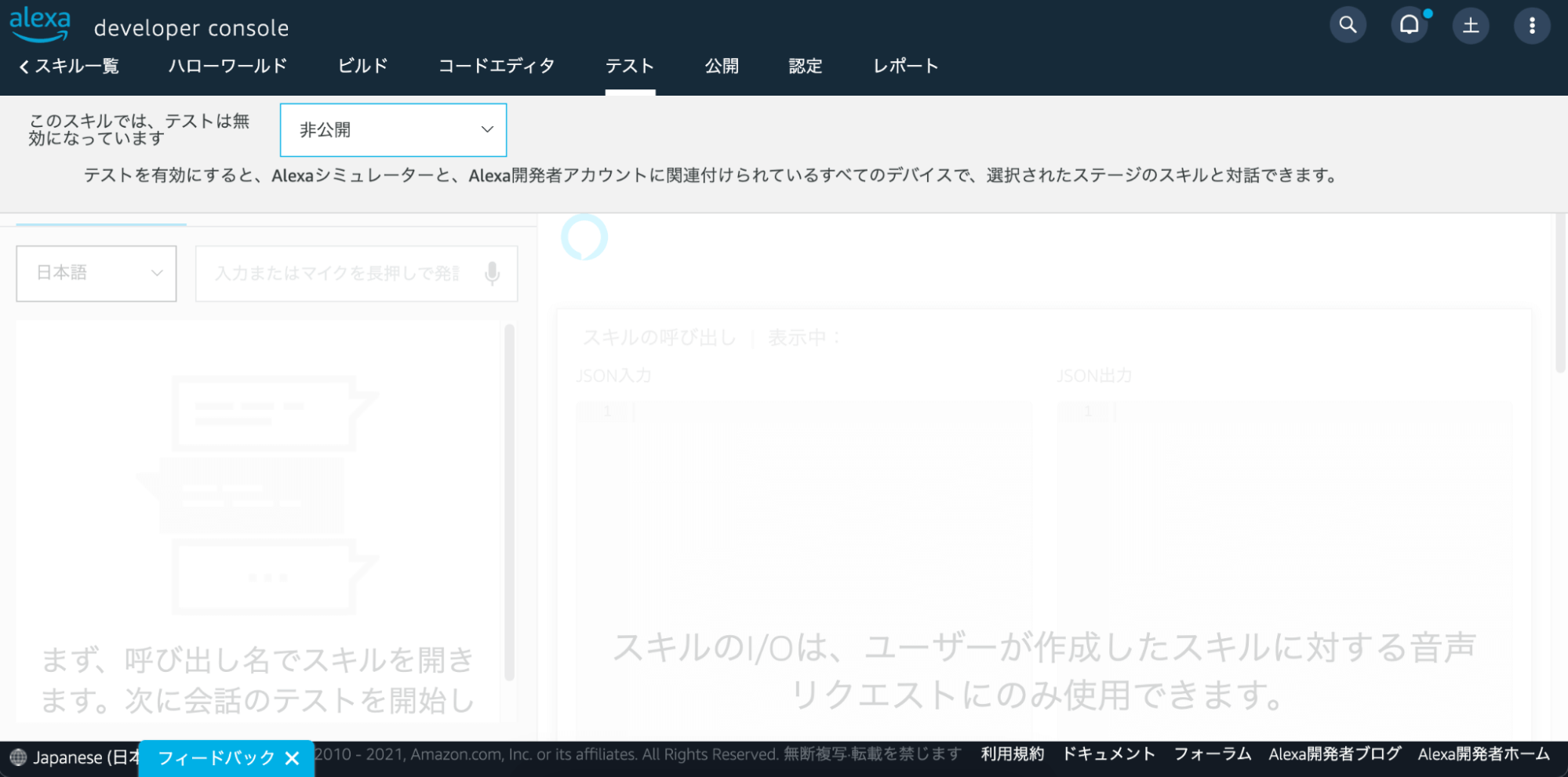
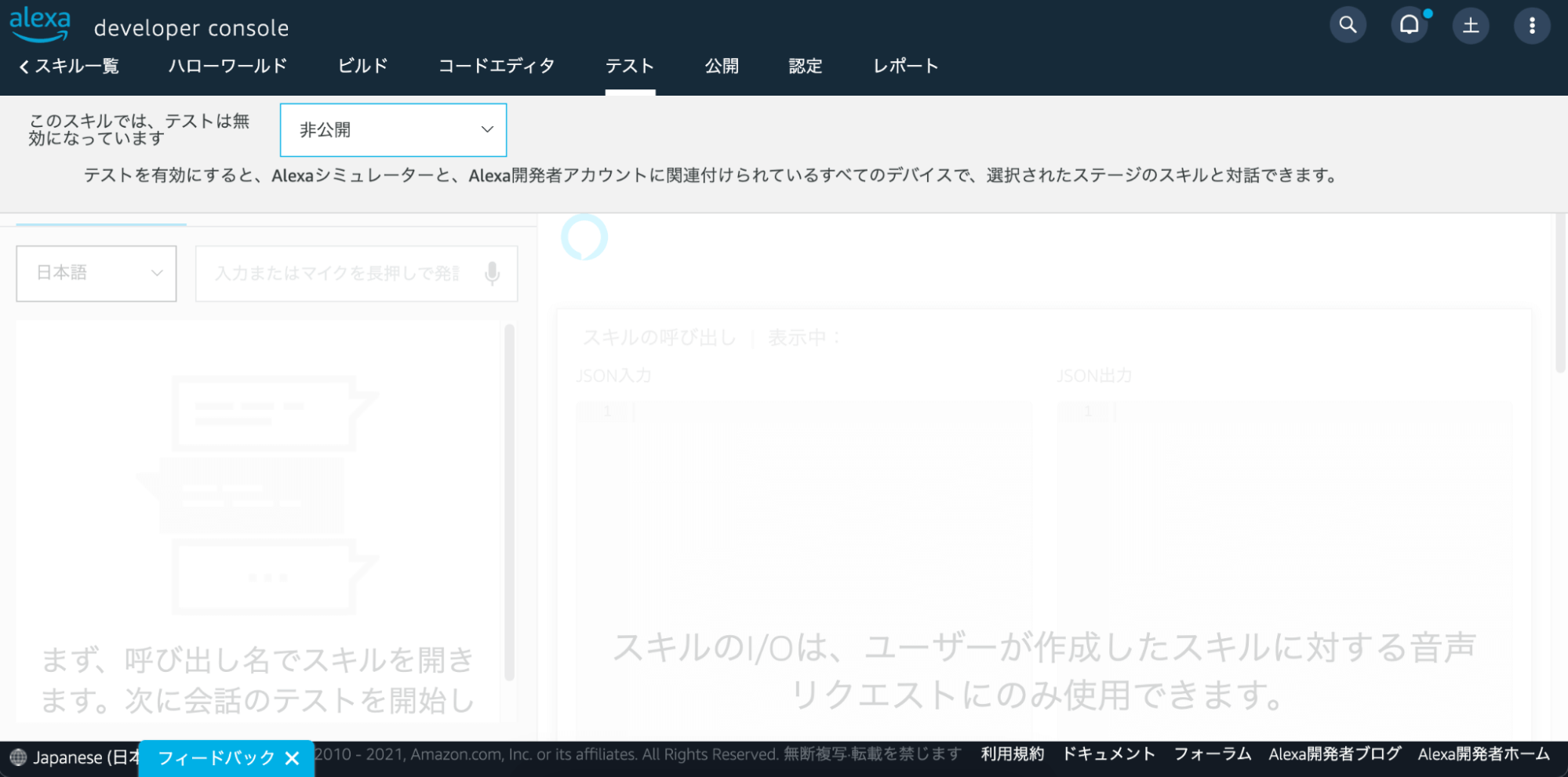
スキルのテスト
テストの画面は以下のようになっています。 まずは、テストを有効にするために、ステータスを「非公開」から「開発中」に変更します。
まずは、テストを有効にするために、ステータスを「非公開」から「開発中」に変更します。
 テンプレートで作成しており、「HelloWorld」というスキルが実装されているため画面右側の「Alexaシミュレータ」で試してみましょう。
黄枠の入力欄に、メッセージを入力するとAlexaが応答してくれます。
画像なので、テキストで入力していますが、マイクのアイコンを長押ししてPCのマイクに話しかけてもちゃんと応答してくれます。
テンプレートで作成しており、「HelloWorld」というスキルが実装されているため画面右側の「Alexaシミュレータ」で試してみましょう。
黄枠の入力欄に、メッセージを入力するとAlexaが応答してくれます。
画像なので、テキストで入力していますが、マイクのアイコンを長押ししてPCのマイクに話しかけてもちゃんと応答してくれます。
 ここまでできれば、後はAlexaに登録するだけなのですが、上記のアカウント設定を済ませている方は既に開発中のスキルが使えます。
試しにAlexaに対して「アレクサ、ハローワールドを開いて」と行ってみてください。
カタコトの英語で反応してくれます笑
ここまでできれば、後はAlexaに登録するだけなのですが、上記のアカウント設定を済ませている方は既に開発中のスキルが使えます。
試しにAlexaに対して「アレクサ、ハローワールドを開いて」と行ってみてください。
カタコトの英語で反応してくれます笑
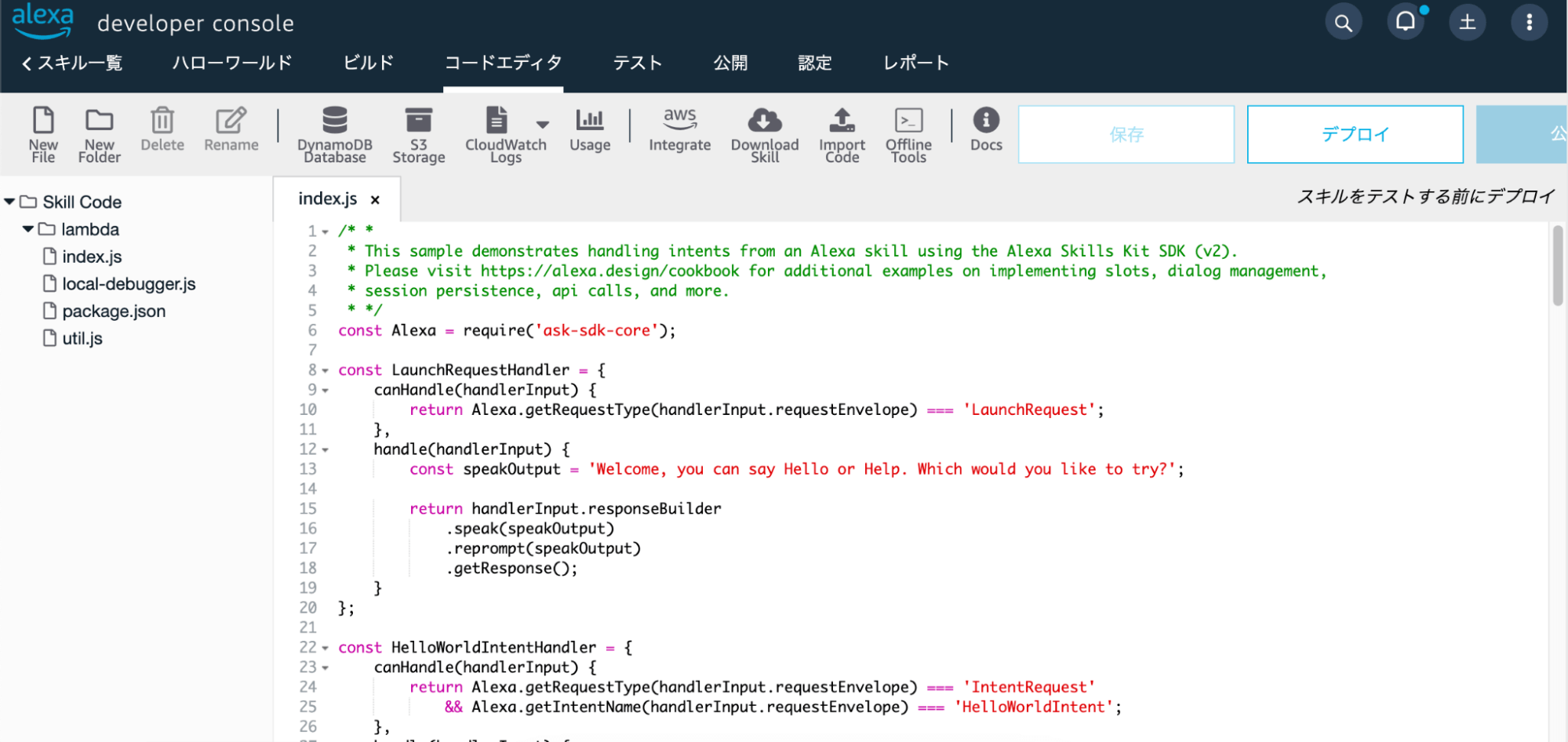
スキルの開発(ちょっと)
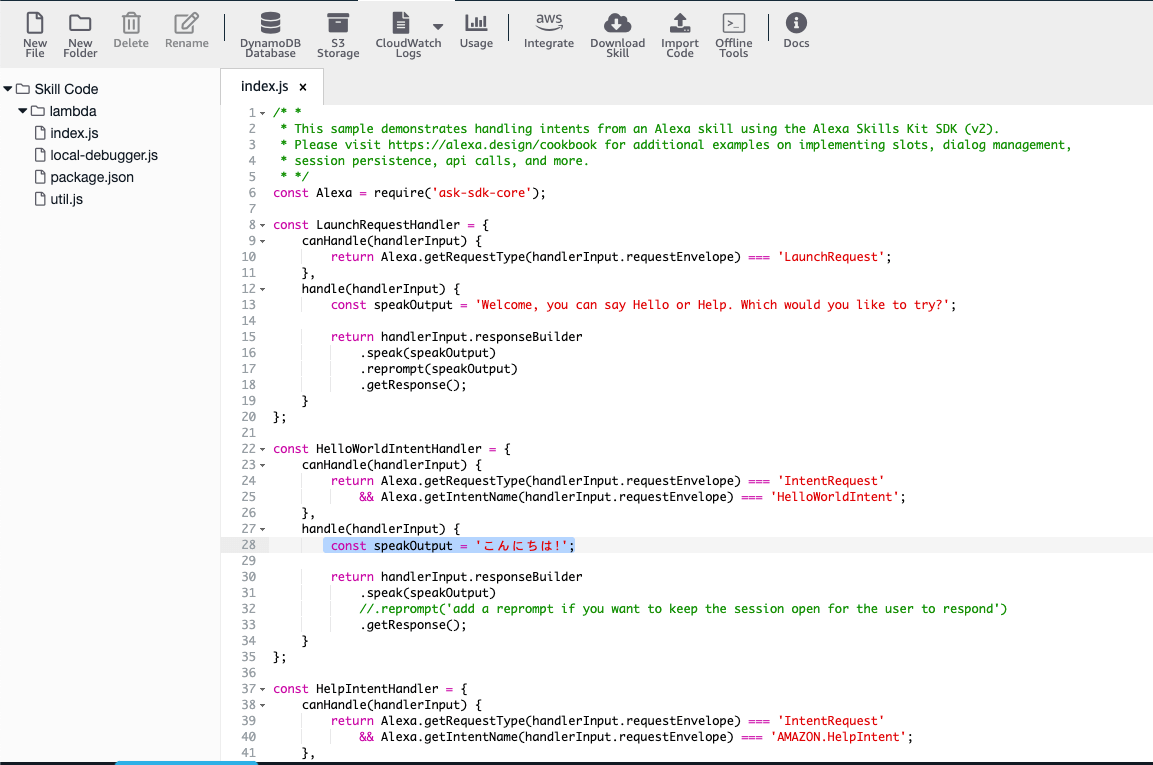
ここまでで、テンプレートではありますが、自分で作成したスキルをAlexaに登録できています。 最後に、このテンプレートをちょっといじって終わりにしたいと思います。 画面上部のメニューから「コードエディタ」を選択します。すると、コードが出てきましたね。 これが先ほど、「hello world」と応答してくれたコードになります。 とりあえず、応答してくれる言葉を変更します。
28行目を以下のように変更してみて下さい。
【変更前】
とりあえず、応答してくれる言葉を変更します。
28行目を以下のように変更してみて下さい。
【変更前】
- const speakOutput = ‘Hello World!’;
- const speakOutput = ‘こんにちは’;
 変更したら、画面右上の「デプロイ」をクリックします。
右下に通知がきたら、デプロイ完了です。
変更したら、画面右上の「デプロイ」をクリックします。
右下に通知がきたら、デプロイ完了です。
 デプロイが完了したら、既にAlexaに反映されている状態となります。
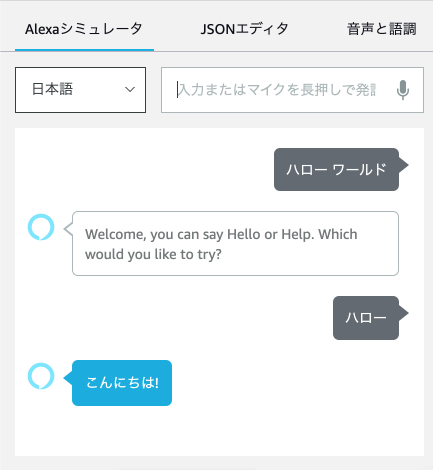
Alexaシミュレータで試してみると、、
デプロイが完了したら、既にAlexaに反映されている状態となります。
Alexaシミュレータで試してみると、、
 ちゃんと変更されていますね!
今回は一旦ここまで!
ちゃんと変更されていますね!
今回は一旦ここまで!